「ホームページを自分で作りたいので手順や流れを知りたい」
「ホームページを作らなければならないが、どういう進め方をいいのか基本的なやり方を学びたい」
この記事は、【これから自分でホームページを作るので手順を知って準備をしたい】という皆さまへ向けて書いています。
皆さま、こんにちは。
ホームページを作るというのは学校でも教えてもらえないですし、どうやって作られていっているのか知らない方も多いと思います。
特にプロに任せるのではなく自分で作るとなると、何から手を付ければよいか悩んでしまいますよね。
そこで、今回の記事ではホームページの企画から公開までの手順をまとめます。
流れを感じていただき、体系的にホームページ作成を進めていっていただければ幸いです。
合わせて、一連の作業内容を確認しながら、自分ができる作業はどこまでなのかを考えてみてください。ホームページ作成業者に依頼するとしても、自分ができる作業を引き受ければコストダウンできます。
ホームページを作る流れ1:目的とゴール設定をする
ホームページを作るとなるとデザインを考えるところからと思いがちです。
いちばん楽しい作業ですしね。けれどその前にまだまだやっておくべきこと、決めておくべきことがあります。
まず、「このホームページはどんな人に見てもらって、どういう行動をとってもらうことを」を設定します。それが目的とゴール設定についてです。
ゴールとするのは、ほとんどの場合で「ホームページを使って、売上を伸ばす」なのですが、もう少し具体的に考えてみましょう。
例えば、わかりづらいお店の場所を知ってもらう(=迷う人、問合せ電話を減らす)、メニューや料金表を知らせる(=注文のハードルをさげる)、自社の存在を知らない人に知ってもらう(=受注チャンスを増やす)…。
ホームページには、今発生している問題を解決する力があります。
自分たちがこれから作るホームページでは、どんな人の何を解決するのか。
そしてそれは、自分たちの利益につながるのか。
これらを突き詰めて考えていくことが、ホームページの目的とゴールを設定するということです。
花屋さんであれば「花束を作りたいと思っている人に、お店を見つけて足を運んでもらい、満足いく花束を買ってもらう」などが目的とゴールになるでしょう。
そしてもう少し突っ込んで考えるのであれば、「花束を作りたいと思っている人」が具体的にどんな人なのかまで考えておくと目的とゴールに合わせて、ターゲット設定までしっかりと設定されるのでよりよいと思います。
ホームページを作る流れ2:目標とするホームページを見つける
1が決まれば、具体的な作成作業に入ります。
そこで必要なのが見本(お手本)とするホームページです。
同業者でも競合でも、同じようなターゲット層を持つ他業種でも、どんな企業のものでもよいのです。「お手本にしたい」と思うホームページを見つけましょう。
そのためには、まずたくさんのホームページを見ることです。
見つからない、特にないというのは、ただ知らない(見ていない)だけです。たくさん見れば、必ず「いいな」と思うホームページが見つかります。
そして、いいなと思ったページはリンクをメモしながら進めていきましょう。
ホームページ作成途中で迷うタイミングが出てきたら、それらを見返すことでヒントが得られるかもしれません。
また、たくさん見ることでどんなホームページが使いやすいのか、わかりやすいのか、自分がカッコイイと思うデザインはどういうものなのかもわかってきます。
業者依頼時も見本となるページを共有することで、お互いのイメージが近づきます。それは将来的に費用面等のトラブルを減らすことにもなります。かなり重要な作業のひとつです。
ホームページを作る流れ3:構築パターンを決める
ホームページを作るのは大きく分けて3つのパターンがあります。
- ホームページ作成ソフトを使って作る(例:ホームページビルダー、Microsoft Expression Web)
- ブログツールを使って作る(例:WordPress、アメブロ)
- ホームページ作成サービスを使って作る(例:PageKit、WIX)
難易度と見た目の自由度は1,2,3の順で並びます。
いちばん技術が必要だけれど見た目が自由に作れるのが1、技術は必要最低限でOKだけれど見栄えはある程度決められた枠の中で作ることになるのが3です。
技術力があれば見栄えも自由に作れるということです。
そしてホームページ構築の作業時間もそれ相応にかかります。
3ならとても簡単です。例えば3の例で挙げたPageKitのサービスを使えば15秒でシンプルな見た目のホームページが作れます。
どれを採用するのかは、ホームページ作成にどれくらい時間をかけるか、どれくらいの見栄えを求めるのかなどを総合して判断します。1〜3までどのパターンでも、希望を出せば制作業者は請け負ってくれます。
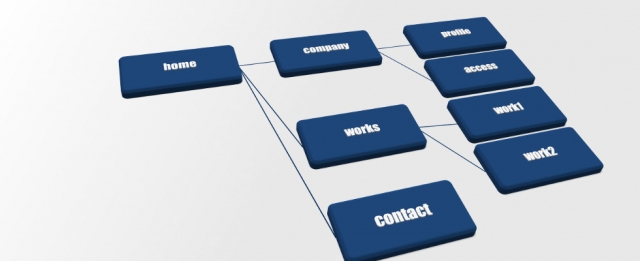
ホームページを作る流れ4:サイトマップを作る
サイトマップとは、ホームページのページ構成がわかるように書き出したものです。
訪問者がどんなページがあるのか伝えるために作るサイトマップもありますが、ここではホームページにどんなページが必要なのか考えるために作るサイトマップについてです。

まず最も訪問者に見て欲しいページ、自分が訪問者だったらこんなページが欲しいと思うものを書き出していきます。
項目2で取り上げた、見本にしたいホームページを参考にするのもよいでしょう。
そのホームページにはどんなページがありますか?
例えば花屋さんのホームページであれば地図や営業時間、どんなお花を取り扱っているか紹介したページが重要になるでしょう。
あなたの作るホームページには、どんなページが必要ですか?
付箋やメモ用紙に書き出してみましょう。
そして、そのページを重要度でランク付けしてみましょう。
最重要なページから作っていくと、機会損失が少なくなります。
ホームページを作る流れ5:デザインを決める
この段階まできて、やっとデザインです。
デザインの方向性は、項目1で触れた「どんな人にホームページを見てもらうのがゴールか」から導き出すことができます。
その見てもらいたい人=ターゲットが年配の方であれば文字は大きく、わかりやすく。
若い人であればスマホから見られて、シェアしたくなるおしゃれな感じ。
BtoBであればリスクを感じ取られないよう知的で、シンプルな感じ。
どんなデザインであれば、そのターゲット層に信用してもらいやすいか考えて決めていきましょう。細かいところを決めるのではなく、全体のざっくりしたイメージをまず決めましょう。
なかなか決められない場合は、項目2で見つけたお手本のホームページとターゲットが同じ(同業)なのであれば参考にするとよいでしょう。
また、この段階で使用するフォントやバナー、ロゴなどもだいたいのイメージをつけておくと最後の構築作業がスムーズでしょう。
ホームページを作る流れ6:原稿を準備する
ここまでくれば、あとは公開に向けて原稿を作っていきます。
項目4で決めたページごとに、どんな原稿(テキスト)が必要か考え、Word等に原稿だけを作り込んでいきます。
デザインと合わせてやろうとすると、最終チェックが大変です。
各ページごとに何となく書いてしまうと、同じことを何度も書いていたり、つじつまの合わないことを書いていたりしていても見つけづらくなります。
ページごとに誰に何を書いてもらえばいいか、ホームページの担当者が考えて原稿を依頼。計画的に集めていきましょう。
ホームページを作る流れ7:構築作業をする
ここまでくれば、ベースは出来上がっています。
ホームページ制作業者にお願いする場合は、ここまで項目1〜6で決めた事項を伝えれば、見積もりやスケジュールもかなり正確なものが上がってくるでしょう。「思っていたものと違うものができた」等のトラブルも少なくなるはずです。
公開に向けての構築作業を自分で行う場合は、具体的に使うサービスを選び、どうやればホームページができるのかヘルプページやマニュアルを読んで、1つひとつ作業を進めていきましょう。
まとめ
ここまでの項目をクリアしてくれば、晴れてホームページが公開されていることでしょう。1つひとつの作業は時間がかかって大変かもしれませんが、ホームページを作ってしまってから方向転換をするのは大変です。
最初にしっかりと流れに沿って考えておくことで、同じ費用をかけたとしても機会損失のない素敵なホームページが出来上がることでしょう。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。