「ホームページのナビゲーションメニューに何を載たらいいかわからない」
「ホームページで必要な情報に辿り着けなかったと言われたことがある」
皆さま、こんにちは。
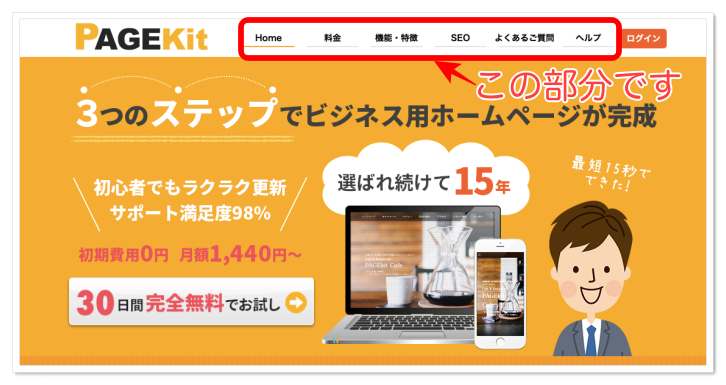
なんとなく肌感覚で設定してしまいがちな、ホームページのナビゲーションメニュー。
実は、ホームページの中でいちばん大事なパーツといえる部分なのです。

スマートフォンで見ると折り畳まれているので「自分はあまり使わない」という人もいるかもしれないのですが、ホームページの作り手としてはいちばん注意を払ってつくりたい部分です。最重要パーツといえるかもしれません。
その理由は、ホームページに訪問してくる人の欲求を解決するためにあるのがナビゲーションメニューで、それの出来がそのまま注文や資料請求、問い合わせ等につながりるからです。ホームページの中で売上や集客に直接関わるパーツといえます。
今回は、その重要なナビゲーションメニューの効果的な作り方、項目の選び方について解説していきます。
ナビゲーションメニューのコツ①:ホームページに来る人は何を知りたいのか
さて掲載項目を考える前に、まずはホームページの役割について整理します。
ご自身のホームページに来てくださる訪問者の方々が求めている情報は何でしょうか?
例えばピアノ教室であれば月謝や先生のことについて、弁護士さんや司法書士さんであれば事務所の場所や中心としている業務、レストランであれば定休日・営業時間やメニューでしょうか。
だいたい予測できればいいのですが、これは千差万別でそれぞれに違いがあります。
アクセス解析で調べられているキーワードを見たり、よく見られているページを調べたりして、肌感覚とデータと合わせて探っていきましょう。
それがわかれば、よりナビゲーションメニューに載せる項目も効果的に決められます。
まだご自身のホームページが出来上がっていなかったり、なかなか想像がつかなかったりする場合は、同じ業種のホームページをいくつか見てみるとよいと思います。客観的に見られるので、「もっとこういう情報が欲しいかも」など気づきやすいです。
 https://www.oomagari-hanabi.com/
https://www.oomagari-hanabi.com/
例えば、大曲の花火大会。
このホームページを見る人は何を知りたくてここに来たのでしょうか。
- 大曲の花火について–歴史、特徴
- 交通アクセス–交通手段
- 会場案内・周辺マップ–当日の観覧場所
実際にメインのナビゲーションメニューに書かれている項目は、この3つです。
(そのほか宿泊や桟敷席のチケットについての記載があるサブのナビもありますが)
花火大会に行く身として考えると、交通手段や観覧席について知りたいからホームページを見たという人も多そうですので、このナビゲーションメニューは適切といえます。
第三者の視点で見ると、掴みやすいかもしれません。
このように改めて「何が求められているか」「それに応える項目とは?」と考える時間を持つことだけでも今後につながります。
ナビゲーションメニューのコツ②:項目を決定する
下調べが終わったら、実際に項目を決めていきます。
- 載せられる項目の上限数を確認
- 載せたい項目の書き出し
- デザイン上、載せられる数に絞り込む
デザインやわかりやすさの面からも、ある程度の数に絞り込みます。
優先順位をつけ、どれを載せるのがよいか検討していきます。
リクルートスタッフィングのホームページでは、派遣の仕事の検索と登録勧誘を中心にしており、ナビゲーションメニューをみてもそれが明らかにわかります。
このリクルートスタッフィングのホームページのナビゲーションメニューには、一般的なビジネスサイトによくあるメニューがあまり大きく載っていません。それが【会社概要】と【お問い合わせ】です。
サブナビメニューには【お問い合わせ】がありますが、そこはあえて小さくしているようです。このホームページを制作した目的が、”登録勧誘”であることがわかります。派遣の情報を全面に打ち出していますね。
全部を大きく載せられればいいですが、WEBページといえど限界があります。
ホームページの目的を考え、優先順位をつけて掲載項目を決めていってください。
ナビゲーションメニューのコツ③:項目の順番の決め方
項目が決まったら次は順番です。
これも前項と同じで、訪問者に見てもらって目的を達成できそうな項目順に、順番に配置していきます。
■気をつけるポイント
売上のために資料請求をしてほしいから資料請求のページ(登録フォーム)をいちばん前に持ってくる、わけではありません。訪問者が読んで、資料請求したくなるページをいちばんに持ってきます。
“目的を達成するためにいちばん重要なページ”がいちばん目立つところです。
前項と同じく、リクルートスタッフィングのページを例にとると、ここでは(トップは利便性のためなので除きます)【お仕事検索】のページとなっています。
登録したいと意欲満々の訪問者も、まずは「本当に仕事があるかどうか」気になって検索します。それで思っている以上にたくさんあれば即登録、となりますね。つまり行動の順番は【仕事検索で確認>派遣登録】なので、このような順番になっているのでしょう。
【セミナー・研修】の項目は、リクルートスタッフィングに登録すると受けられる研修の紹介となっていました。スキルアップもできる=仕事以外のメリットがある=登録したい気持ちになる、ということを全面に押し出していることがわかります。
なかなか決めきれないときは、親しいクライアントに相談するのもアリだと思います。
「弊社のホームページでお客様が見たいページは?」とアンケートを取るのも良いと思います。思っているページと全然違うかもしれません。
ナビゲーションメニューのコツ④:ナビとSEOとのつながり
ナビゲーションメニューは、基本的に全てのページに共通して載ります。
そのため、ここに載っているページにはたくさんのリンクが付くことになり、Googleなどの検索エンジンが「リンクが貼られているので重要なページに違いない」と認識する可能性もあります。
つまり訪問者だけでなく検索エンジンからも重要視されるページとなるのです。
ナビゲーションメニューに載せる=SEO対策のひとつとなるため、そういう意味でも慎重に決めていかないといけません。
基本的には訪問者に見てほしいページ=検索エンジンで多くの人に見てもらいたいページだと思いますが、違う場合は、どちらを優先させるか検討する必要があります。
ナビゲーションメニューのコツ⑤:メニュー名は英語にしない
最後に注意点をひとつ挙げておきます。
よく見受けられるのが、デザインの都合でナビゲーションメニューを英語にしてしまうこと。これはNGで、厳しい制約がなければ日本語で記載しましょう。
一般的なホームページは訪問者を迷わせないことが最大の使命です。
簡単な英語も日本語よりはわかりづらいので、日本語であることは大切です。
- about=会社概要
- access=アクセス(これは道のりと書くより直感的にわかりやすいカタカナのアクセスが適しています)
- mail=お問い合わせメールフォーム
ちょっとしたことですが、わかりやすさを最大にしておきたいですね。
高齢の方も今はスマホでホームページの閲覧を日常的にされていますので、文字の大きさも含め、視認性を高めたいです。それが項目を選ぶこととおなじくらい重要だと思います。
まとめ
今回はナビゲーションメニューに焦点を当てました。
なんとなくで設定したままだったり、デザイナーさんの提案のままだったりで、工夫する余地があるホームページも多いと思いますので、内容を今一度精査ください。
求められている情報をわかりやすく提供できれば、訪問者の満足度も上がります。余裕があればアクセス解析サービスを入れて、ナビのどこがクリックさせているかチェックするのもいいですね。せっかくつくったホームページを最大限に活用するために、ナビゲーションメニューの改善にも力を入れてみてください!

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。