皆さま、こんにちは。
おしゃれなホームページを公開している人でも実は設定を忘れていることが多い、ファビコンについて今日は記事を書いていきたいと思います。
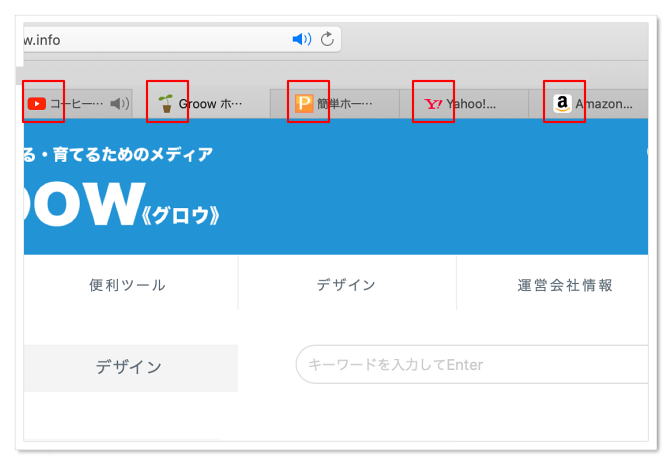
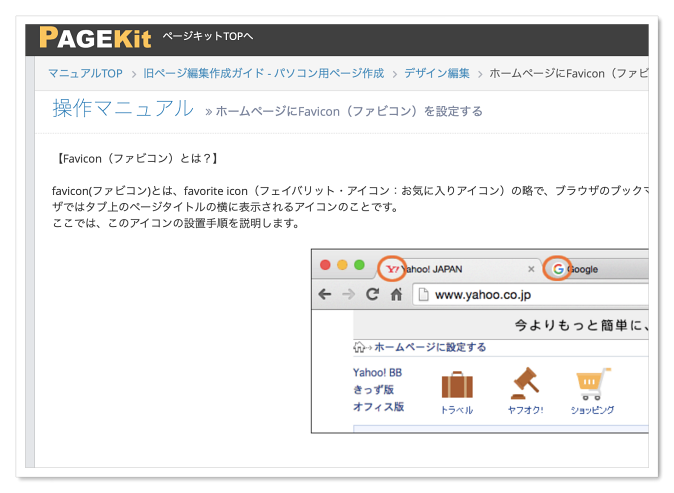
ファビコン(サイトアイコンとも呼ばれますが)とは、ブラウザのタブに出ているアイコンのこと。ブランディングにも関わってくるため、非常に重要な要素です。
 意識している方は少ないかも知れませんが、皆さんの意識の中に何となく「YouTubeのマーク」「Yahooのマーク」として刷り込まれていると思います。
意識している方は少ないかも知れませんが、皆さんの意識の中に何となく「YouTubeのマーク」「Yahooのマーク」として刷り込まれていると思います。
スマホやタブレット、タブブラウザを使うことが多い今、このアイコンはいろいろなところで表示されています。おしゃれにホームページを作ったとしても、このアイコンを設定していないとブランディングの機会を逃すので非常にもったいないです。ぜひ設定するようにしてください。
このアイコンの大切さと、設定の仕方、フリー素材を活用する方法をご紹介していきたいと思います。
ファビコンの設定①スマホやブラウザで表示されることが多い!
タブブラウザに表示されているのを見ることが多いファビコンですが、他にも表示されるところがたくさんあります。
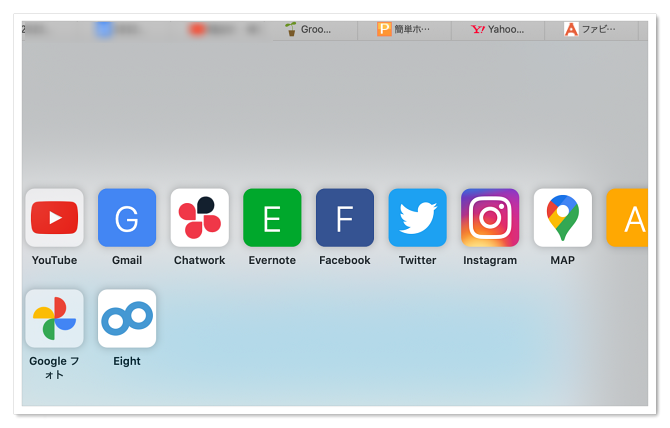
例えばブラウザ「Safari」では、空のタブ(新しいタブ)を開くと、一面によく使っているツールやよく見ているページのアイコンが並びます。
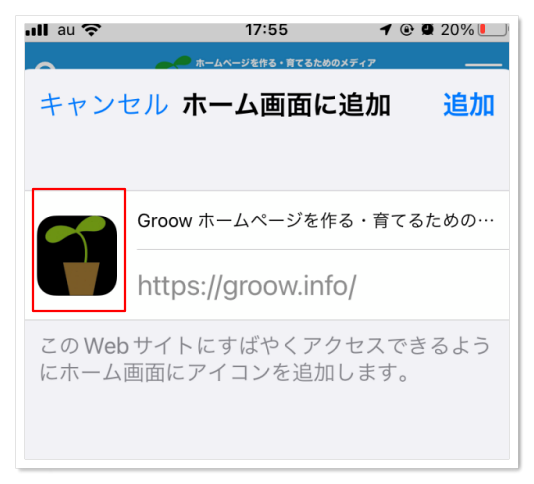
 スマホでは、特定のWEBサイトを【ホーム画面】に保存しようとすると、保存用アイコンにファビコンが使われます。
スマホでは、特定のWEBサイトを【ホーム画面】に保存しようとすると、保存用アイコンにファビコンが使われます。
 この他にもブックマーク系の操作にはかなり使われるファビコン。
この他にもブックマーク系の操作にはかなり使われるファビコン。
ファビコンの設定なしだと地球マークになったり、WordPress等のロゴになっていたりします。少しでも覚えてもらうために、オリジナルのファビコンにしておきたいですね。
ファビコンの設定②設定する方法
設定はホームページを作っているCMSによるのですが、当社のサービスである「PAGEKKit」の場合は、管理画面上から設定できます。
 https://www.p-kit.com/main/manual/help142.php
https://www.p-kit.com/main/manual/help142.php
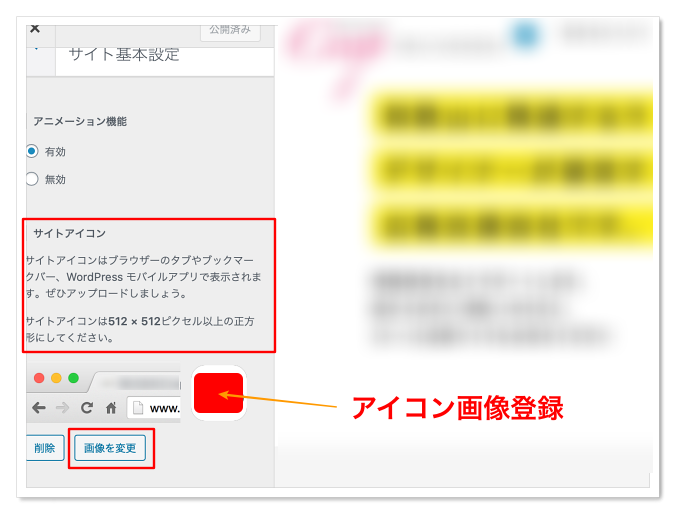
使っている方の多いCSMといえばWordPressですが、WordPressでは【サイトアイコン】の名称で呼ばれています。管理画面のカスタマイズ画面から設定できます。
 ほとんどのCMSで設定する機能がありますので、管理画面から忘れず設定するようにしてください。
ほとんどのCMSで設定する機能がありますので、管理画面から忘れず設定するようにしてください。
ファビコンの設定③ロゴを使った作り方
ロゴ画像やキャラクターの画像など、手持ちの画像をファビコンとして使いたいときは、ファビコンの生成ツールなどを活用します。
 手持ちの画像をファビコンに最適なサイズに調整してくれるツールです。
手持ちの画像をファビコンに最適なサイズに調整してくれるツールです。
他にもファビコンジェネレーターなどで検索するとたくさん見つかります。
このようなツールを使って最適化された画像になれば、後はホームページの管理画面からアップロードして設定するだけでOKです。
ファビコンの設定④オススメフリー素材サイト
ロゴも作っていない、手持ちに適当な画像がないというときは、フリー素材サイトを活用してアイコン設定をしましょう。オリジナルでなくても、設定せずに放置するよりはブランディング効果が高いです。
■商用利用可能でファビコンに最適なアイコンが見つかるフリー素材サイト
オススメのフリー素材サイトを3つご紹介します。
商用利用OKなので、ビジネスサイトに利用できます。
▶icooon-mono
健康・医療、芸術、ビジネスなどいろいろな分野のアイコンがあります。シルエットなのでどんなサイトにも合わせやすいです。
▶シルエットデザイン
こちらもシルエットで動物や食べ物、季節に合わせた素材などが見つかります。
▶ヒューマンピクトグラム
五輪で注目を浴びたピクトグラム。ちょっとクスッとしてしまうようなユニークな動きのピクトグラムもあります。
小さくしても目に止まりやすいため白黒のシルエット素材はファビコンとしてとても使いやすいです。種類も豊富で、あまり他のホームページとかぶってしまうことも少ないので、良いと思います。
まとめ
ブランディングや印象づけの意味でファビコンは重要な存在です。
まだロゴができていないから、何を設定していいかわからないからとそのままにしておくともったいないと思います。
ファビコンの設定自体はCMSを活用したホームページ作成をしているのであれば、管理画面から簡単にできることが多いですので、ぜひ何かご自身のホームページに合うものを選んで設定してみてください。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。