「背景色や文字色をどの色にしたらいいかわからない」
「ホームページの色合いを選ぶのが難しく決められない」
皆さま、こんにちは。
ホームページを作っている時に、いちばん困るのが色合いです。
なんとなく好きな色を選んだり、ロゴに合わせた色を選んだり、悩みながら決める方が多いと思います。そんなときにカラー選びをフォローしてくれるツールがあるのでご紹介します。
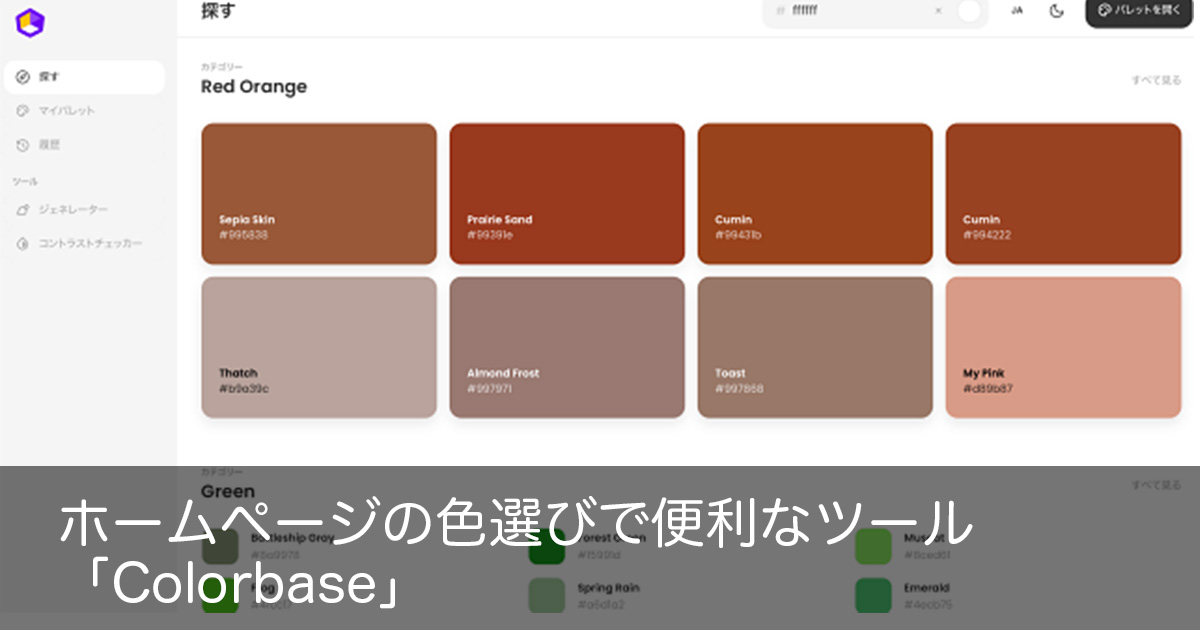
すべて無料で使えるカラーツール「Colorbase」は、色んな色が並んでいて、好きなものを1つチョイスすると、それに合う色がさらに出てきたり、似ている色がズラリと並んだりして、インスピレーションを助けてくれます。
 色というと「黄」「青」「オレンジ」などバラバラに思い浮かぶことが多いのですが、似ている色などが並ぶことで「同じ黄色でもこちらのほうがいいかも」など目で選んでいくことができるのが特徴です。
色というと「黄」「青」「オレンジ」などバラバラに思い浮かぶことが多いのですが、似ている色などが並ぶことで「同じ黄色でもこちらのほうがいいかも」など目で選んでいくことができるのが特徴です。
使い方もとても簡単なので、活用していただけたらより思い描くホームページに近づくと思います。
Colorbase活用①利用の始め方
Colorbaseはブラウザで利用でき、完全無料で使うことができます。
会員登録も必要ないので、思い立った時にすぐ使えるのが便利です。
このColorbaseは多くの人に使われているツールなのですが、会員登録がなく使えることは大きな利用メリットなのだろうなと感じます。
トップページを開いたら、まずは1つ好みの色を探して、色をクリック。
すると、その色に関する情報や、似ている色が並ぶページへ移行しますので、色の情報を見ていきます。
 このツールはほぼ個人で開発、運営されているそうなのですが、現状では大きな広告が表示されることもなく、動きも軽く、とても快適に利用できます。ありがたいですね。
このツールはほぼ個人で開発、運営されているそうなのですが、現状では大きな広告が表示されることもなく、動きも軽く、とても快適に利用できます。ありがたいですね。
Colorbase活用②色選びのコツ
一般的な考え方は、ホームページでもチラシ等でも、使う色は3つ程度におさえると印象的、かつおしゃれに見えるとされています。
- ベースカラー(背景色など)
- メインカラー(ナビゲーションバー、バナーの背景色、サイドバーの背景色など)
- アクセントカラー(目立たせたいところに使う)
この3つを決めておきます。
そのうち1つをまずご自身の中で決め、そこからColorbaseを参考に選んでいくと洗練されたおしゃれなカラーでまとめられます。
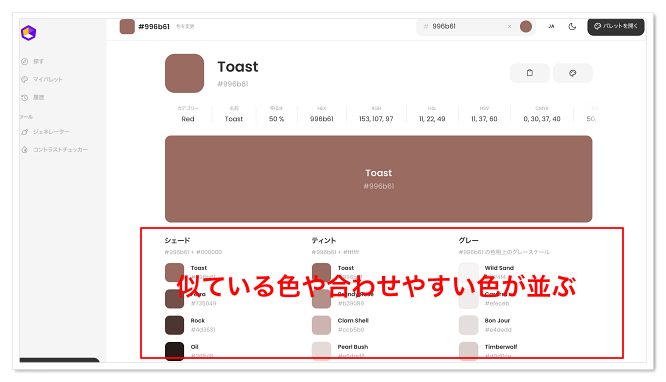
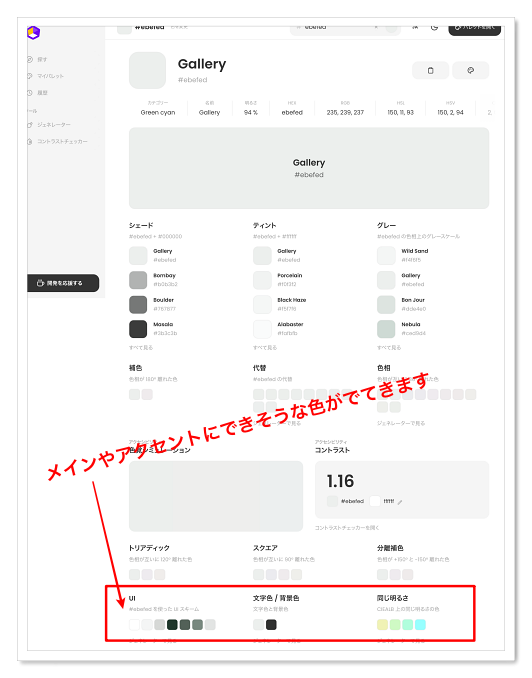
例えば、ベースカラー(背景色)をグレーとしてみます。
グレーもいろいろあるので、これがいいなと思ったグレーを選択。
その画面の下の方を見ると、合う色が出てきています。
 文字色や背景色にオススメであるとか、同じ明るさの色(合わせやすい)が出てくるので、そこから参考に選んでいきます。ホームページではリンク色なども決めないといけないのですが、背景色によって合う色・目立つ色が違うので、まずここからチョイスすると間違いない色選びができます。
文字色や背景色にオススメであるとか、同じ明るさの色(合わせやすい)が出てくるので、そこから参考に選んでいきます。ホームページではリンク色なども決めないといけないのですが、背景色によって合う色・目立つ色が違うので、まずここからチョイスすると間違いない色選びができます。
■ベースカラー、メインカラーの決め方
色はお店のロゴ等が決まっていれば、そこから1つ選ぶと簡単です。
そのほか、カラーイメージから選ぶのも1つの方法です。
カラーイメージとは、例えば白なら「純真」「平和」「軽快」など、そのイメージを見た時に人が感じる心理的な効果です。ピンクは「やさしい」「かわいらしい」などがイメージです。なんとなく想像できますよね。
そういったカラーイメージから決めたいときは【配色アイデア】などで検索するとWEBページや書籍が見つかります。
 https://www.sbcr.jp/product/4797393248/
https://www.sbcr.jp/product/4797393248/
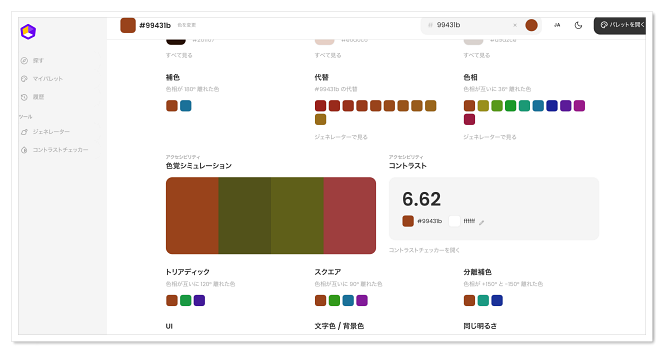
Colorbase活用③ジェネレーターで似ている色を探す
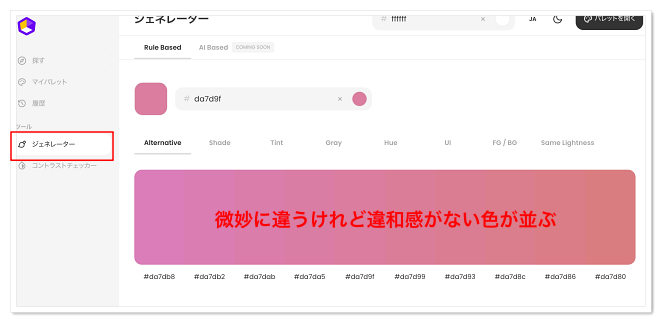
なんとなく使いたい色のイメージはあるけれど、ホームページに実際に使ってみたらちょっと文字が読みづらい、写真と合わないなど気になることがあった。そんなときは、Colorbaseのジェネレーター機能が便利です。
 このあたりは「ピンク」「オレンジ」などと言い表せないほど細かな違いですが、この繊細な違いを感じながら選ぶことで、ホームページの全体的なまとまりや美しさが出てきます。
このあたりは「ピンク」「オレンジ」などと言い表せないほど細かな違いですが、この繊細な違いを感じながら選ぶことで、ホームページの全体的なまとまりや美しさが出てきます。
Colorbase活用④文字が読みづらいときにピッタリの色を探す
自分で色を選んだけれど、文字をのせてみたら読みづらい。
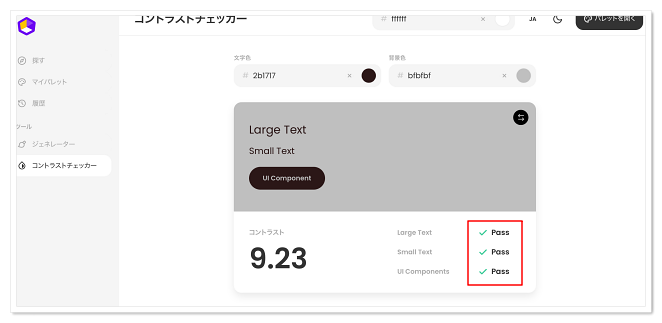
そのときはColorbaseのコントラストチェッカー機能を使ってみてください。
背景色にその文字色が合っているのかどうか、他にはどんな色がいいのかどうか、はっきりと数値でチェックした結果が見られます。読みやすいか、読みづらいかが数値で判断できるので迷わず決められます。
 ↑選んだ背景色と文字色の相性チェック。✗が表示されると一般的には読みづらい色の組み合わせと考えてください。
↑選んだ背景色と文字色の相性チェック。✗が表示されると一般的には読みづらい色の組み合わせと考えてください。
 ↑passが出たら読みやすさとしては◎
↑passが出たら読みやすさとしては◎
色は実は人によって見え方がいろいろで、自分が見やすいと思っていても他の人が見たときには見えづらいことも。この数値を頼りに決めれば、一般的な基準ではOKとすぐわかるので、迷わなくてすみますね。
まとめ
Colorbaseはカラーツールの中でも非常に使い方がシンプルで、ルールに基づいた結果が出てくるので、デザイン初心者でも安心して使うことができます。
無料でこれだけの機能がそろっているのは珍しいです。
どの色を選ぶのが正解かというと答えは難しいですが、洗練された色合いにすることはこのColorbaseを使うだけでも表現可能ですので、ぜひご活用いただき、おしゃれで読みやすいホームページをつくっていってください。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。