「いろいろなフォントがあって、どれを使ったらいいのかわからない」
「フォント選びが難しいので、一般的に使われているフォントを知りたい」
この記事は、【ホームページのデザインやページ内の文章に使うフォントをどれにしたらいいのかわからない】と悩んでいる皆さまへ向けて書いています。
皆さま、こんにちは。
ホームページやパンフレットなどを作るときに、デザインと並んで大切なのがフォント選びです。そのページの印象を大きく左右します。フォント選びを間違えてしまうと、読みやすくておしゃれに見えるはずだったページも、センスがない印象に変わってしまうのです。
デザインを仕事としていないのであれば、フォント選びがそれほど重要なものだと意識したことのない人がほとんどだと思います。なんとなく「よさそうなものを自己流で」選んでしまいがちです。しかしそれはとてももったいないことです。
今回の記事では、フォントの選ぶ基準や注意点、一般的に使われているフォントをまとめてご紹介します。
フォント選びの注意点1:WindowsかMacか、どのブラウザを使っているかで見え方が変わる
まず、前提のところの話をしたいと思います。
フォントというのは、印刷やWEBページ(ホームページ)の活字表示に使う文字の形のこと。ホームページを作ったことがない人でも、パワーポイントやWordでフォント選びをしたことがあるのではないでしょうか。
このフォントですが、印刷すればもちろん自分が選んだ形で見せることができます。しかし、ホームページを閲覧するときには人によって見えている形が違っているのをご存知でしょうか。
使っているパソコンがWindowsであるかMacであるかでも見え方が異なります。また、同じWindowsでもブラウザがインターネットエクスプローラーであるかGoogle Chromeであるか、はたまたそのほかのものか…によって見え方が違っています。もっといえば、Windowsでインターネットエクスプローラーを使っていても、OSが7か8かによって異なることも。
まったく同じホームページを見ていても、そしてプロが作ってもホームページ制作初心者が作っても、文字の形は異なって見えてしまうということをまずは理解してください。
フォント選びの注意点2:一般的には明朝体かゴシック体かの2択
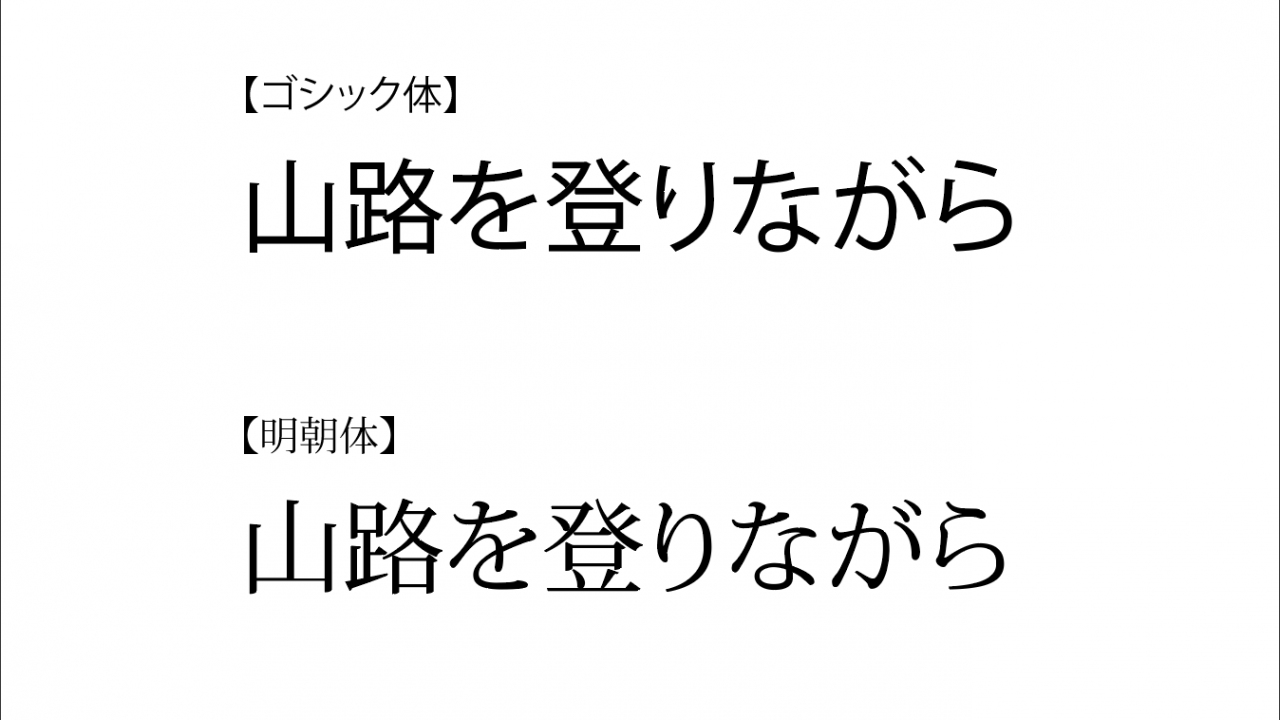
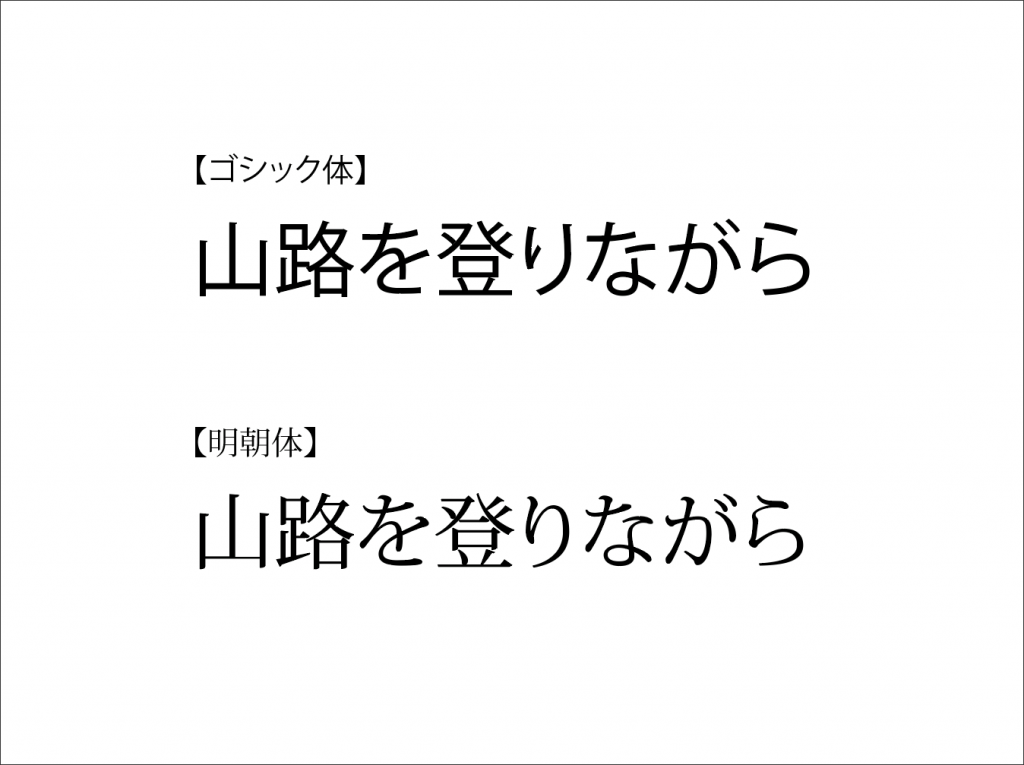
ホームページの印象を左右してしまうフォント選びですが、一般的には実は2択です。「ゴシック体(英字のときは→サンセリフ=sans-serif)」もしくは「明朝体(英字のときは→セリフ=serif)」のどちらにするか決めます。

もちろんデザインにこだわって、ほかのフォントを選ぶこともあります。ただ、それでもだいたい「ゴシック体」か「明朝体」かどちら寄りの形にするかを決めます。
自分のホームページでどちらを使ったらよいのかは、ホームページに掲載する内容を元に決めることができます。
◎ゴシック体(英字のときは→サンセリフ=sans-serif)
丸みを帯びた形です。カジュアルな印象になります。
◎明朝体(英字のときは→セリフ=serif)
筆で描いたような形です。カッチリとした知的な印象になります。
ホームページの種類から相性の良いほうを選ぶとすると、女性や子ども向けの場合はゴシック、年配層やビジネス向けの場合は明朝体となります。
いろいろなフォントを選べる環境であっても、デザイン初心者・ホームページ制作初心者であれば、ゴシックか明朝かどちらかを選べば間違いないといえます。
このどちらかにするというのは、前項で書いたフォントの見え方の違いにもつながります。実はフォントに寄ってはWindowsのみでしか表示されないものも。自分が思っていた形とは全く違うものが表示されているとしたらどうでしょう。せっかく選んだのに裏目に出ていますよね。
ゴシック体や明朝体であれば標準のフォントとして入っており、それほど形が崩れずにどのパソコンやスマホからも見られます。だから、どちらかを選ぶという側面もあるのです。
フォント選びの注意点3:フォントは統一すると洗練される
では、同一のホームページ内で「このページはやわらかく見せたいからゴシック」「この文はかっこよく見せたいから明朝」などとフォントの使い分けをするのはどうかという点です。
結論からいうと、同一ホームページ内にいろいろな種類のフォントがあると雑然とした印象になり、野暮ったくなってしまいます。おしゃれでなくなると言えばわかりやすいでしょうか。
ついつい、いろいろなフォントを選びたくなりますが、読んでいるほうからすると印象が統一されないため読みづらくなります。イメージダウンになることはあっても、イメージがよくなることはありませんので、得策とはいえないでしょう。
全体として「ゴシック体」なのか「明朝体」なのかを決めたら、それを貫き通しましょう。どのページでも同じで良いので悩まなくていいのです。
まとめ
ホームページ作成ソフトなどを触っていると、いろいろなフォントが出てきて好きに選べます。しかし印象を大きく左右しますから、プロのデザイナーでも選ぶときは非常に慎重になるところです。
基本的にはこの記事で取り上げたどちらか一方を使うということを意識してください。そうすれば大きなトラブルやデザインの崩れは起きません。
もしフォント選びで冒険をしたい場合は、それはデザインの領域となりますので、周囲にいるデザイナーに相談して選びましょう!

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。