「手描きイラストを画像にしてパソコンで編集したい」
「印刷データしかないイラストをデータに起こしたい」
皆さま、こんにちは。
この記事は、【アナログなイラストをパソコンに取り込んで編集したい】という方々へ向けて書いています。
ホームページを作っていると、印刷されたデータや手で書いたものをどうパソコンに取り込むかという壁に当たることがあります。例えばロゴが印刷されたものしかなかったり、紙に書かれたイラストをホームページで使いたいといわれたり。スキャンして解決すればいいのですが、それだけでは解決できないことも多く、ホームページ担当者さんの頭を悩ませることがあります。
今回はプロのイラストレーターさんに鉛筆で書いたイラストや印刷されたロゴなどをパソコンにきれいにうまく取り込む方法をうかがいましたので、その方法をご紹介します。Illustratorというソフトを使いますので、お持ちでない方は大変申し訳ないのですが別の方法をお試しください。
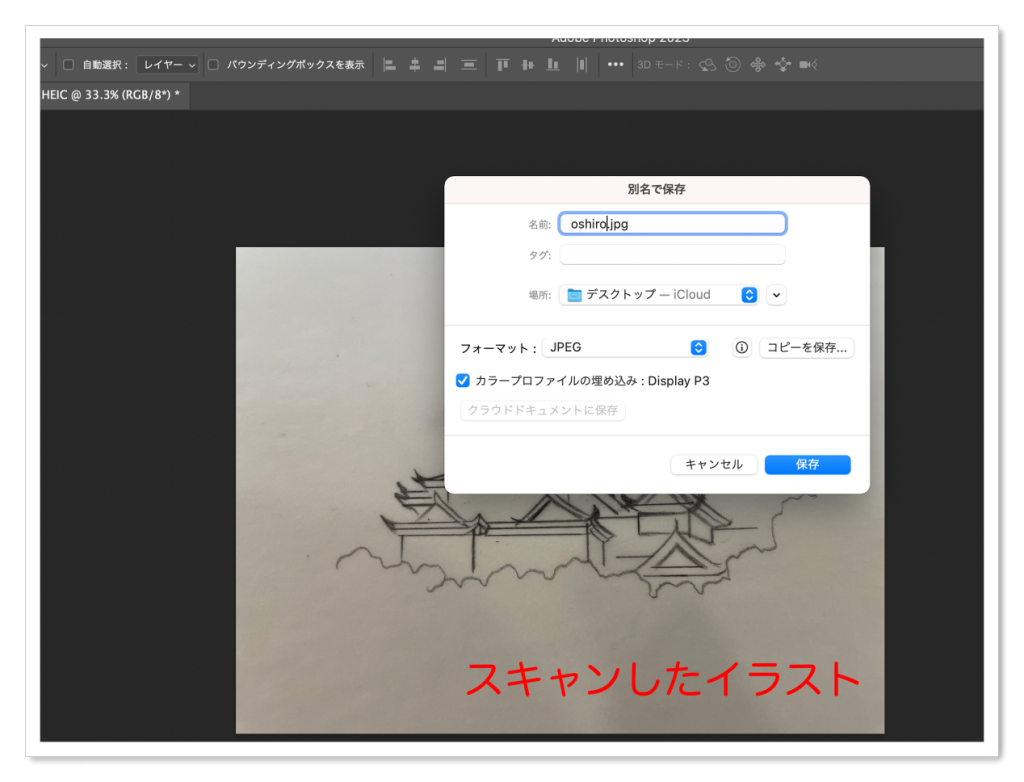
ベクター画像にする手順①スキャナーやスマホでスキャンしてjpg化する
まず印刷されたものでも手で書いたものでもスキャンし、拡張子をjpgにしてパソコンに保存します。スキャナーがなくても、スマホのアプリできれいにスキャンできます。※アプリなら「Adobe Scan」がApple、Androidともに使えるのでオススメです。

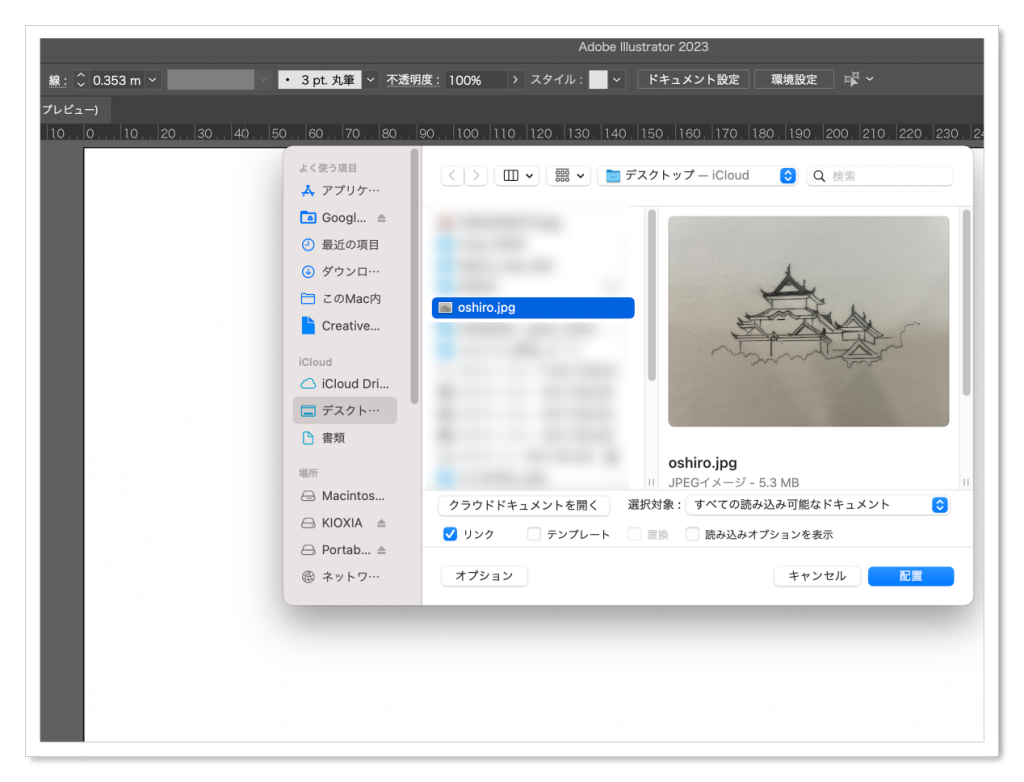
ベクター画像にする手順②jpgをIllustratorで開く
次に、保存したjpgをIllustratorで開き、ベクター化の準備をします。
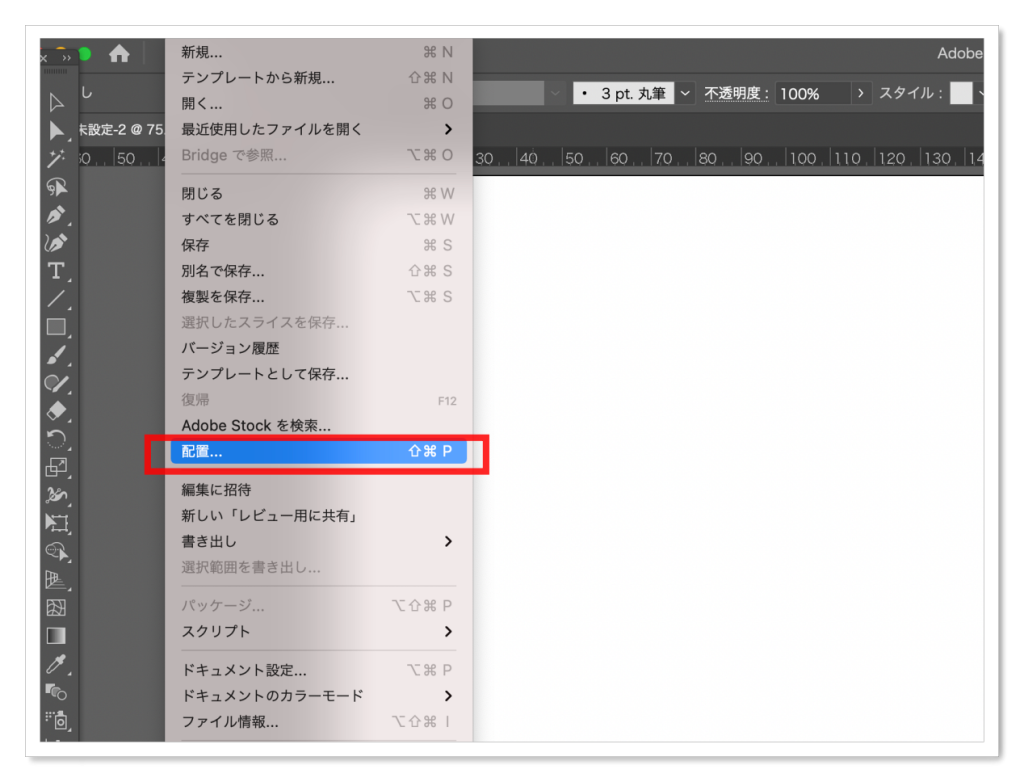
開き方は【配置】から。
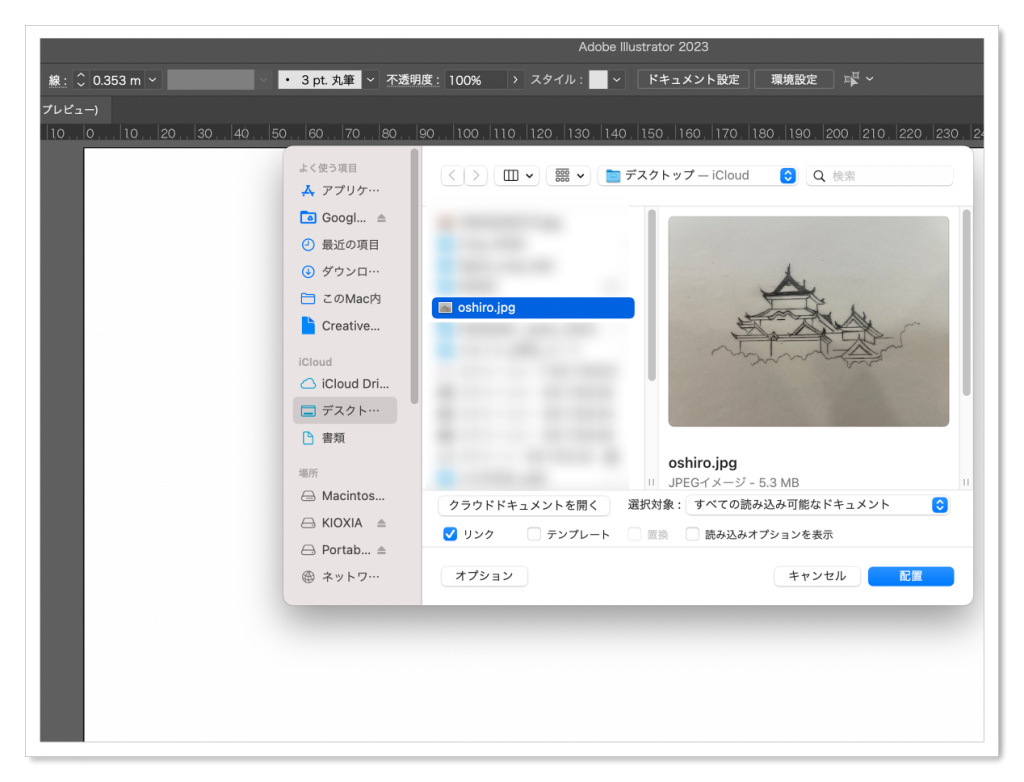
ベクター化したいjpgファイルを選択して、Illustrator上に画像を載せます。
読み込んだ後、画像が大きすぎる場合があるので、使いたいサイズに合わせて拡大・縮小をしてからパス化へ進みます。
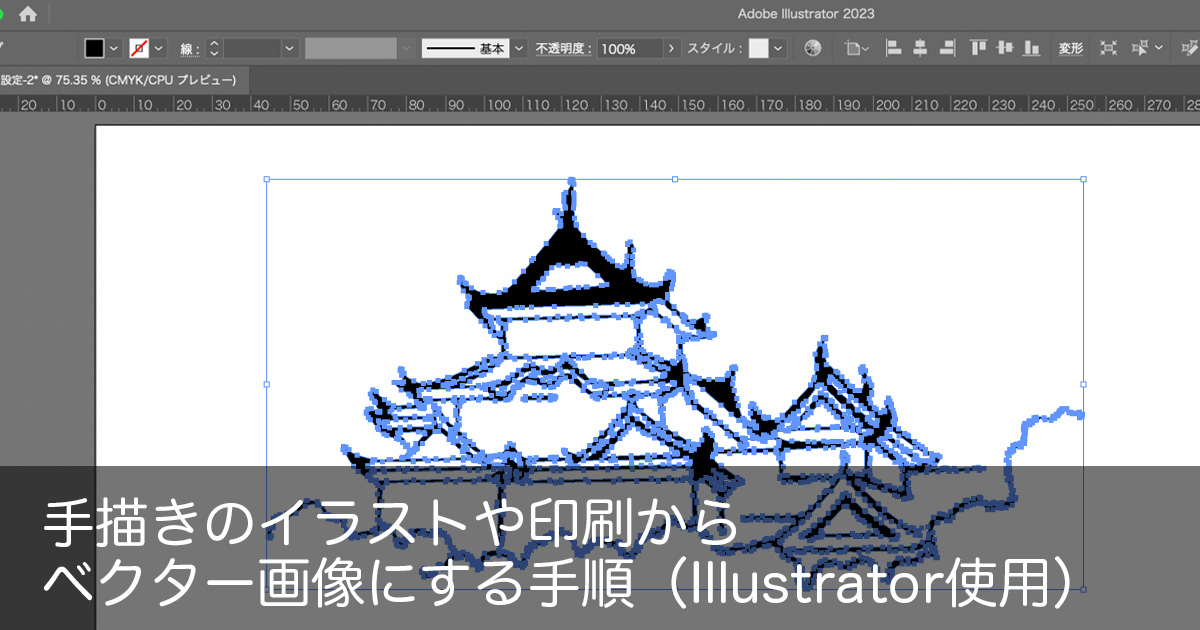
ベクター画像にする手順③画像をトレースする
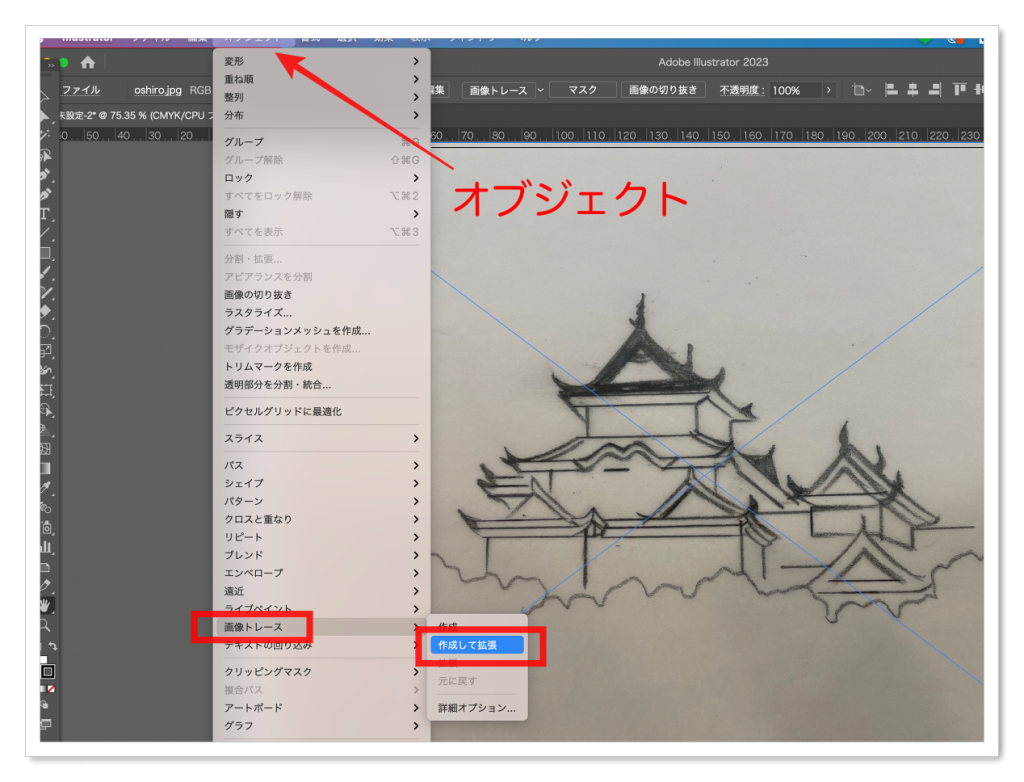
【オブジェクト>画像トレース>作成して拡張】で、スキャン画像をパス化します。

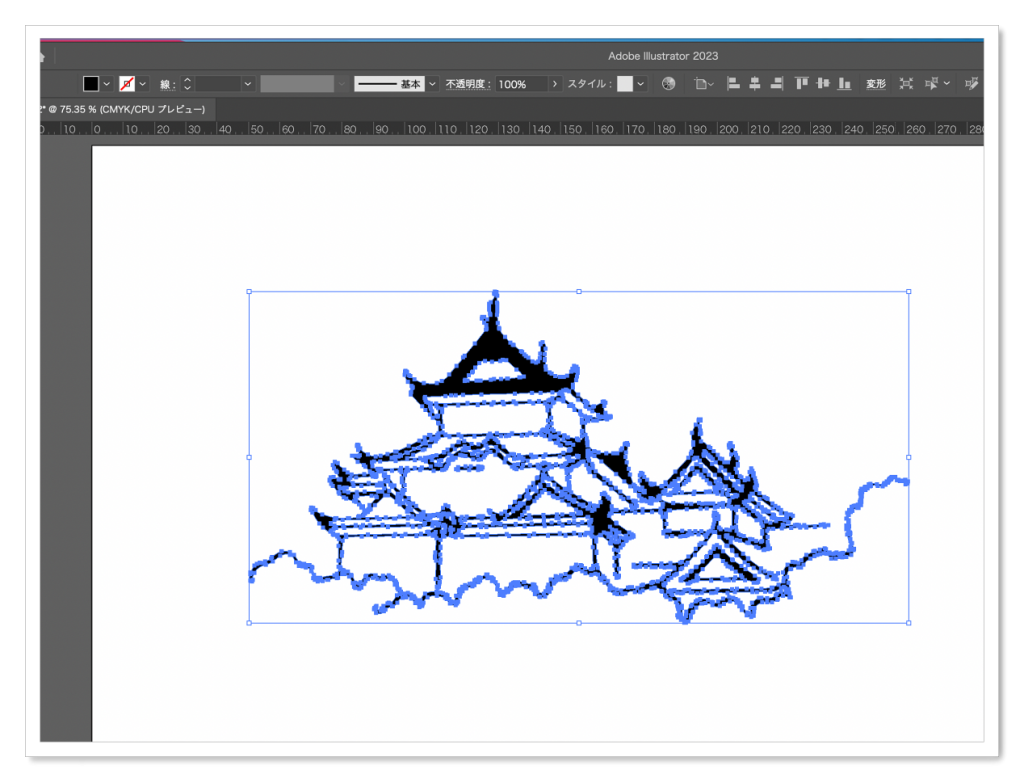
パスが見えたら成功です。
パス化されれば、Illustrator上で編集が可能になっているので、色を変えたり手直ししたりすることができます。
ベクター画像にする手順④<コツ>印刷されたロゴをトレースしたい場合
シンプルなロゴできれいな線が出ていれば、今回ご紹介した手順でトレースするだけでかなりきれいなベクター画像を作ることができます。手でトレースする必要がなくなり、時短できます。
できるだけきれいなスキャンデータを作ることが、最大のポイントです。
スキャンの画像が荒いもしくはできない場合は、スマホで写真を撮るだけでも今は十分きれいなのでベクター化しやすいです。
まとめ
イラストをトレースする場合は、鉛筆で書くと少しぼんやりしたニュアンスが出ますし、しっかりしたペンで描けばきれいではっきりした線が出ます。イラストを描くときは仕上げたいイメージに合わせた画材を選択するだけでもデータ化した後が楽になります。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。