「ホームページに載せる写真のサイズはどれくらいにするのが適切か」
「ブログに写真を載せようと思ったら写真のサイズを指定しなければならず毎回迷っている」
皆さま、こんにちは。
ホームページやブログに写真をアップするとき、このような疑問を持たれる方も多くいらっしゃると思います。ホームページを自分で更新していると、写真を管理画面からアップロードする前後で写真サイズを決めるタイミングが結構たくさんあって、毎回迷っている方も多いと思います。横幅はいくつにしたらいいですか、もっと大きく載せたほうがいいですか、と私もよく質問をいただきます。
今はホームページには画像や動画が重要といわれ、ほとんどのページに何かしらの写真・動画が載せられています。SNSはスマホから画像をアップロードすればサイズを変更するという手間がなくきれいに見せられますが、ホームページに載せる写真はサイズが自由自在です。そのため、「ではどれくらいの大きさが見やすいのだろう」と気になりますよね。
そこで今回はホームページに掲載する写真をテーマに、情報をまとめていきます。
画像に関する話題は、さまざまな要素が絡み合うため少し複雑です。
この記事ではホームページを自分で更新されている方にとって重要な要点を中心に、わかりやすくまとめていきます。
画像サイズと画質は別に考える
縦幅・横幅ともに同じサイズの画像でも、荒い画像と美しい画像があります。
この違いは撮影カメラの違いの可能性もありますが、今はスマホカメラでも十分きれいな画像が撮影できます。ではどうして荒くなるのかというと、サイズを変更する過程で画像の品質を下げてしまっている可能性が高いです。
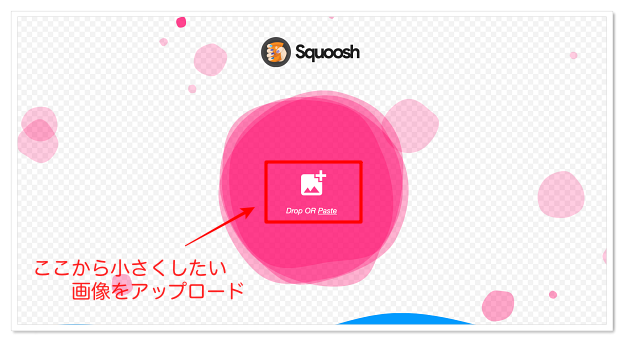
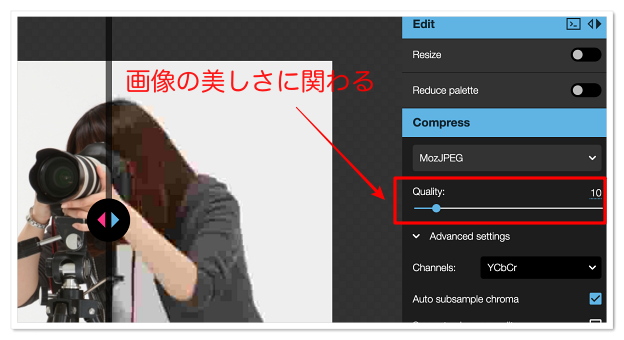
 ↑使用ツール:https://squoosh.app/
↑使用ツール:https://squoosh.app/
画像をサイズ変更(=リサイズ)するソフトやツールはたくさんありますが、サイズの設定と合わせて品質の設定もできます。このときに同じ画質でサイズだけ小さくするのであれば、品質は100を保った状態で画像を保存しなければなりません。
このようなソフト・ツールの初期設定は75%や80%など、元の画像より品質も下げてしまう設定が多いです。そのまま保存すると、サイズと一緒に品質も下げてしまいます。
▽品質が10%
▽品質が80%
品質が10%で自動保存されることはないですが、ある程度の品質を下げる設定になるソフトはたくさんあります。
例えば、Wordでも画像挿入時やサイズ変更時に画質が圧縮されているため、品質が変動します。Word上で一度小さくした画像を元に戻したとき、画像が荒れてしまったと感じたことがあると思います。それは自動的に画像の品質が変動しているためです。もちろんWordも画像に対して「イメージを圧縮しない」という設定を行えば、品質は保たれます。
目で見ている画像サイズが同じであっても、品質の違いによって写真のきれい・荒いが決まるということを念頭に置く必要があります。
写真のやり取りをWordやパワーポイントファイルに貼り付けて行う方もいらっしゃると思いますが、品質管理の点で考えるとオススメできません。
見た目上の画像サイズと、画像が持っている品質(画質)は違う管理をしなければならないということを念頭に置いて画像を取り扱っていただくことで、撮影したままのきれいな写真をいつも使うことができます。
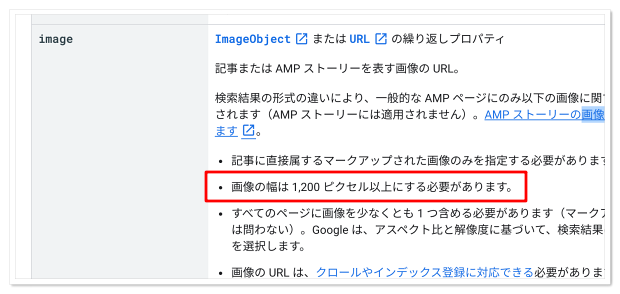
Googleが推奨するサイズは「横幅1200ピクセル以上」
ではホームページに載せる画像(写真)サイズの適切な大きさについてです。
ホームページのデザイン等により、見やすいサイズというのは変わりますが、一つの指標としてGoogleは「横幅1200ピクセル以上」を推奨しています。ピクセルはpxとも書きます。
 参考:https://developers.google.com/search/docs/advanced/structured-data/article#article_types
参考:https://developers.google.com/search/docs/advanced/structured-data/article#article_types
ただ、このルールの前提は「検索エンジンGoogleでの表示を強化する」ためのもの。つまりSEO対策を強化したいときに守りたいことです。
デザインの都合でなかなか横幅1200ピクセルにするのが難しい場合も多いはずです。実際このブログも横幅がそこまでありませんので、画像の横幅は1200ピクセルもありません。
今ブログデザインの横幅が1200ピクセル以上あり、SEO対策を強化したい場合は、画像の横幅を1200ピクセル以上にしてサイズ変更してください。また、これからデザインテンプレートを選ぶ方、デザインテンプレートを変更ができる方は、1200ピクセル以上にでできるものを選択肢に入れるなど、記事内に投稿しやすい画像サイズも気にかけながら選んでみてください。
スマホに最適な画像サイズ
ホームページの内容によってはパソコンからよりスマホからの閲覧が多いということも珍しくなくなってきました。少し前までは、モバイル用=画像を小さく・軽く、パソコン用=画像は大きく・きれいに、が常識でした。
しかし、今はパソコンのモニターより、最新スマホのディスプレイのほうがなめらかで美しい画像を表示できます。スマホ画面が高精細になってきているためで、一般的に使われるパソコンモニターの2倍ほどきれいに見えるスマホ画面もあるほどです。
[画素数の比較]
- MacBook Pro2019年モデル:3072 x 1920
- Dell23.8インチワイドモニター:1920 x 1080
- iPhone12:2532 x 1170
- Google Pixel 4a (5G) :2340×1080
クリエイター用のMacBookはさすがにスマホより格が上ですが、一般的なDellなどのパソコンモニターと比べると、最新のスマホのほうが数字が上であることがわかります。
 つまり、「スマホから見られることが多いから画像は小さく軽くしなければ」というルールはすでになくなっています(サイズが軽くて読み込みが早いのはいいことなのです、次項参照)。スマホやタブレットなどパソコンとそれ以外という区別をすることなく、できるだけきれいな画像を横幅1200ピクセルなど大きめサイズで載せることが求められています。
つまり、「スマホから見られることが多いから画像は小さく軽くしなければ」というルールはすでになくなっています(サイズが軽くて読み込みが早いのはいいことなのです、次項参照)。スマホやタブレットなどパソコンとそれ以外という区別をすることなく、できるだけきれいな画像を横幅1200ピクセルなど大きめサイズで載せることが求められています。
画像サイズはページ表示速度と関係あり
画質や画像サイズのほかに、気をつけなければいけないのが「画像の重さ」です。
やはりホームページはできるだけスピーディーに読み込めるほうが良く、回線の環境が悪いところでも離脱なく読んでもらえます。
画像サイズや画質を落とさず、画像の重さだけを変える方法があります。
○ファイルの拡張子をpng→jpgにする
png(ピング)でもjpg(ジェイペグ)でも画面上は同じように見えます。ただjpgのほうが軽く保存できるので、軽くするならjpgにしましょう。
○ツールを使って軽くする
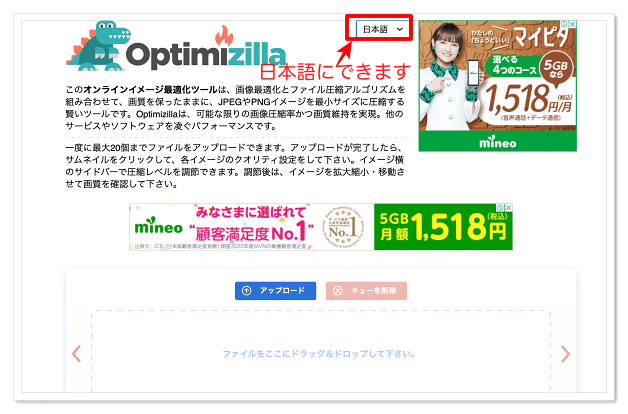
「Optimizilla」など専用ツールを使うと、画像の画質を落とさずファイルサイズを軽くできます。
 https://imagecompressor.com/ja/
https://imagecompressor.com/ja/
ホームページを見てくださるユーザーの皆さまや、SEO対策のためには画像は軽いほうがよいです。少し手間は増えますが、専用ツールでの圧縮(重さの軽減)も行ってみてください。
画像サイズを簡単に小さくするツール
画像サイズを変更するとき、使えるソフト・ツールはたくさんあります。
その中でも、ブラウザから利用できるツールはダウンロードや会員登録をする必要なく誰でも無料で使えるので便利です。
さまざまなツールがありますが、その中でも使い勝手がよく、Googleも推奨しているツールを1つご紹介します。
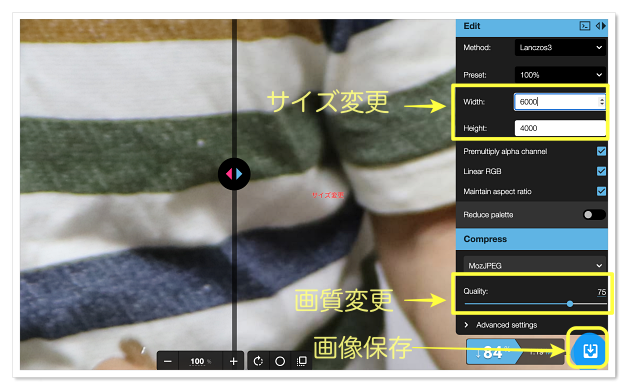
「Squoosh」は、URLへアクセスするだけで使える画像圧縮ツールです。
指定したサイズや画質で画像を保存できます。スマホからも使いやすいのが特徴です。
 1つの画面でサイズ変更、画質の変更ができます。
1つの画面でサイズ変更、画質の変更ができます。
変更していくとブラウザに表示される画像も変わっていくので、画質の調整をしたいときには目で見ながら仕上げられます。
動きもとても軽く、スマホの中にある写真も簡単にサイズ変更や画質変更できるので便利です。画像加工にどのツールを使おうか迷われているなら、このツールの利用をオススメします。
まとめ
ホームページに載せる写真の最適なサイズや画質、そのほか推奨されるルールや拡張子などは時代によって変わってきます。今後、スマホのディスプレイがもっと大型化、高性能になれば、また気をつけなければならないことが変わってくるでしょう。
しかし写真を準備するならデジタルカメラを買わないといけない、もしくはカメラマンを手配しなければならなかったころに比べ、スマホで手軽にきれいな写真が撮れるようになりました。すごく機能が進歩していると感じますし、写真のハードルが下がっていますね。
せっかく撮った写真ですから、多くの方にきれいな状態で見ていただきたいですね。今回ご紹介したツールを活用して、ぜひホームページにたくさん美しい写真をアップしていってください。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。