「ホームページ用の写真加工を手軽にできるようになりたい」
「SNSやブログに掲載する画像を職員さんに手軽に作ってもらいたい」
皆さま、こんにちは。
ホームページやSNSの運用では写真、画像の加工・製作がつきまといます。画像や動画はひと目で多くの情報をユーザーさんに伝えられますので、文字情報と合わせて活用したいものです。ただ、修正や追加でその都度デザイナーさんに依頼していると費用がかさんで大変です。できれば、少しのことなら自分たちでデザインしてしまいたいですね。
このサイト内ではこれまでも、手軽に専門知識を使わず使える画像加工ツールを紹介してきました(過去記事:ダウンロードせず使える画像文字入れツール3選や無料ソフトできれいなバナーを作る方法 2018)。今回はデザイン性の高い画像もつくれる無料ツール「Adobe Spark」の使い方を詳しくお伝えします。
この「Adobe Spark」はプロのデザイナーさんがよく使うソフトであるIllustratorやPhotoshopを手掛ける会社が一般ユーザー向けに公開しているツールです。WEB用画像のほか、チラシやYouTubeのサムネイルなどにも幅広く対応しています。
ダウンロードせず、パソコンのブラウザから利用できます(アプリ版もありますが、ダウンロードせずに使うWEB版が手軽なのでオススメです)。
 https://spark.adobe.com/ja-JP/sp
https://spark.adobe.com/ja-JP/sp
ご紹介するツール「Adobe Spark」
- https://spark.adobe.com/ja-JP/sp
- AdobeIDでログインすれば基本無料
- 無料版は利用テンプレートの制限や「Adobe Spark」の透かしが入るなどの制限あり
使いやすい操作感やテンプレートの品質の高さは間違いないので、無料版は少し制限もありますが、一度使ってみる価値があるツールです。
=有料版の利用料金=
- 個人版:980円(税別)/月
- グループ版:グループ版1,980円(税別)/月
https://www.adobe.com/jp/express/pricing
「Adobe Spark」の始め方
無料で利用開始できますが、AdobeのID取得が必須です。
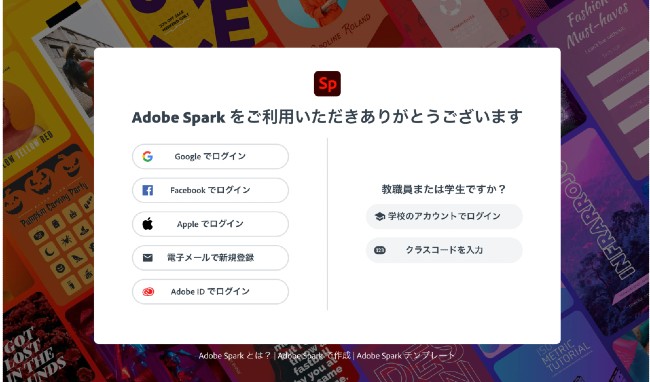
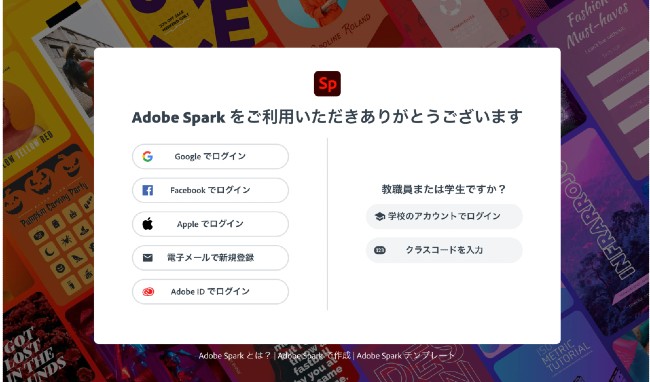
①お手持ちのIDでログイン
 https://spark.adobe.com/ja-JP/sp
https://spark.adobe.com/ja-JP/sp
②AdobeIDでログインorAdobeのアカウントを新規作成
 ③スタート画面(ホーム)が表示
③スタート画面(ホーム)が表示
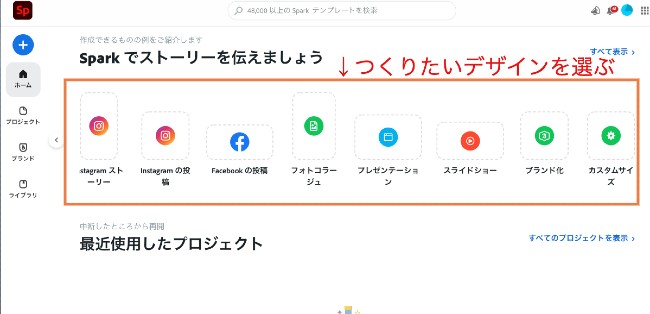
 ④つくりたいデザインをアイコンから選ぶ
④つくりたいデザインをアイコンから選ぶ
 Instagramストーリーやフォトコラージュ、スライドショーなどさまざまなアイコンが並んでいます。ホームページ用の画像など、自由につくっていきたい場合は右側のほうにある「カスタムサイズ」を選びます。
Instagramストーリーやフォトコラージュ、スライドショーなどさまざまなアイコンが並んでいます。ホームページ用の画像など、自由につくっていきたい場合は右側のほうにある「カスタムサイズ」を選びます。
これでスタートまでの操作は終わりです。
とてもシンプルな画面で動作も早く、スラスラと進められます。
「Adobe Spark」でホームページのトップページ用画像をつくってみよう
例えばホームページ作成のPAGEKitでは、ホームページのデザインテンプレートでトップページにお好きな横長の画像を配置できます。多くのデザインテンプレートも横長のトップページ画像を挿入できる機能がありますので、まずはその画像を「Adobe Spark」でつくる手順をご紹介します。
一般的なホームページのトップページ用画像は写真+文字ですので、ここでは写真を選んで文字を載せるところまで順を追っていきます。
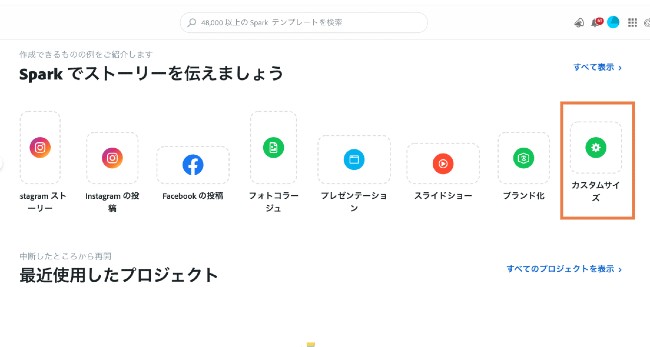
①トップページで「カスタムサイズ」を選択
 右側にあるアイコン「カスタムサイズ」をクリックします。
右側にあるアイコン「カスタムサイズ」をクリックします。
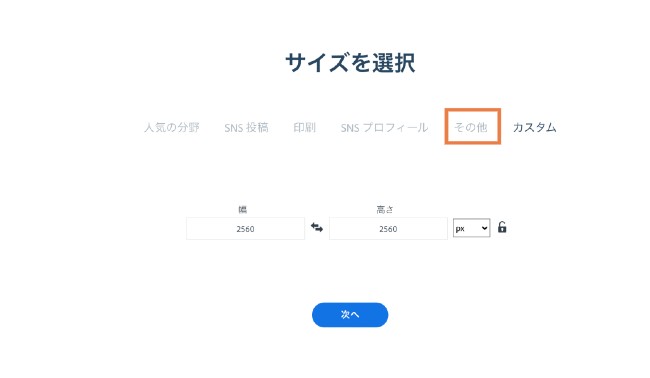
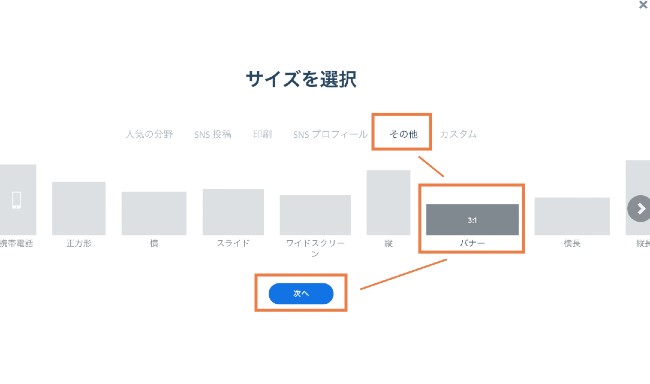
②「サイズを選択>その他」を選択
 ③「その他>バナー>次へ」を選択
③「その他>バナー>次へ」を選択
 バナー以外にも縦横比率の違う、さまざまなタイプがあります。
バナー以外にも縦横比率の違う、さまざまなタイプがあります。
ホームページのテンプレートデザインによって変更してください。
↑このサイズ選択時に「SNSプロフィール」を選ぶと、TwitterやFacebookのカバー画像に最適なサイズが出てきたり、Facebookのイベントページのカバーに最適なサイズなど用途に合わせたパターンが出てきます。便利ですね!
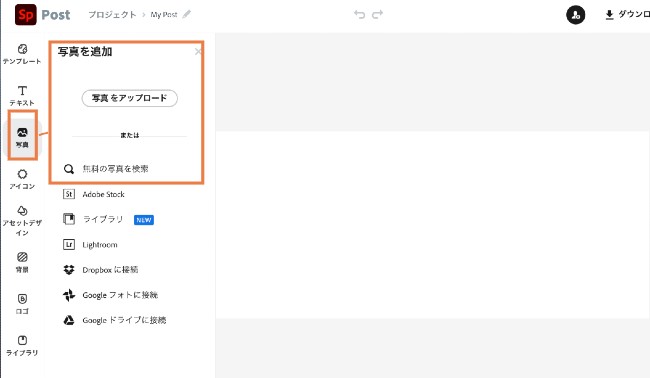
④「サイド左メニュー>写真」を選択
 手持ちの写真があればこちらからアップロードできます。
手持ちの写真があればこちらからアップロードできます。
これから探す場合は「無料の写真を検索」から見つけることもできます。例えば「空」など一般的な名詞で検索するとおしゃれな雰囲気の写真がたくさん出てくるので、写真がなくても安心です。
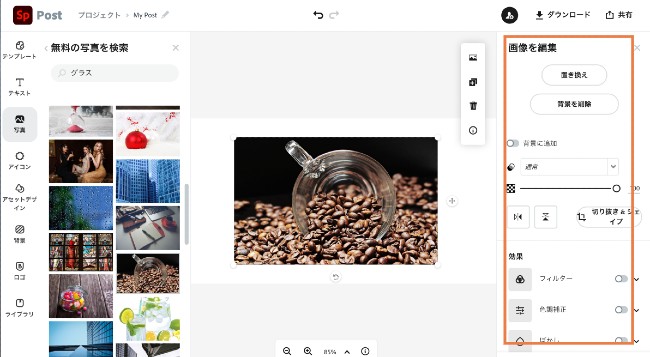
⑤「画像を編集」から画像の補正や切り抜きが可能
 写真を明るくするには”色調補正”、全体をぼかしたい場合は”ぼかし”などのメニューをオンにします。”切り抜き&シェイプ”を使うと必要な部分だけ切り取って使うことができます。選ぶ画像によって調整の仕方はさまざまあると思いますので、少しずつ触ってお好みの色合いに近づけていってください。
写真を明るくするには”色調補正”、全体をぼかしたい場合は”ぼかし”などのメニューをオンにします。”切り抜き&シェイプ”を使うと必要な部分だけ切り取って使うことができます。選ぶ画像によって調整の仕方はさまざまあると思いますので、少しずつ触ってお好みの色合いに近づけていってください。
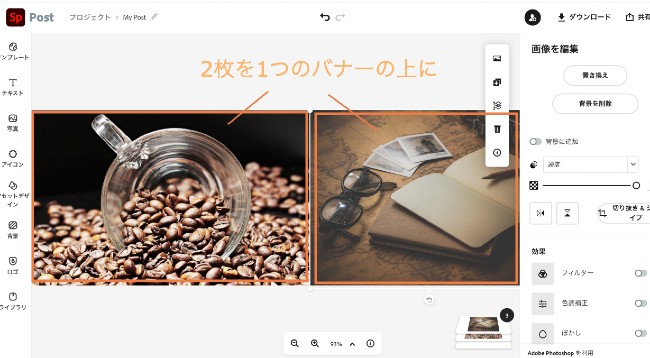
写真のサイズを変えたいときは、画像の4辺にある矢印をクリックしながら引っ張るとサイズ変更できます。また、写真を複数載せる作業もこの画面からできます。追加したい画像も↑同じ手順でアップロードもしくは無料の写真を検索などで選びます。
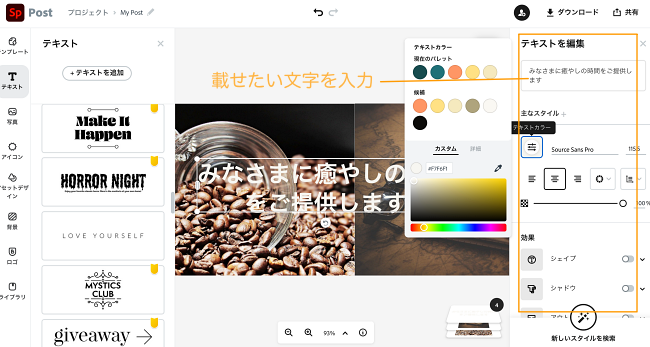
 ⑥文字を載せるには「左サイドメニュー>テキスト」
⑥文字を載せるには「左サイドメニュー>テキスト」
 文字を載せるには「テキスト」ボタンから。枠内に載せたい文字を入力し、カラーやサイズ、字間などを調整できます。
文字を載せるには「テキスト」ボタンから。枠内に載せたい文字を入力し、カラーやサイズ、字間などを調整できます。
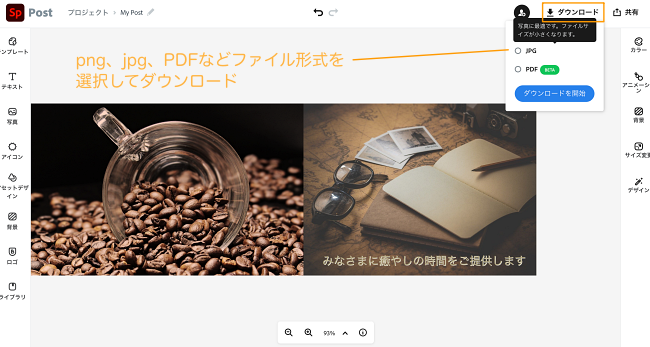
⑦好みの画像が仕上がったら右上ボタン「ダウンロード」からパソコンの中へファイルをダウンロードします。
 ホームページ用画像であればjpgを選べば間違いありません。
ホームページ用画像であればjpgを選べば間違いありません。
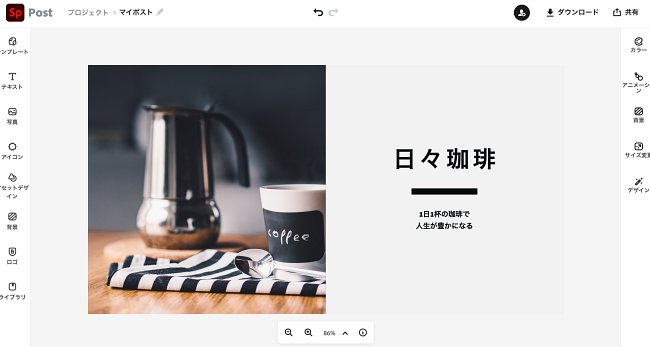
<仕上がった画像>
 写真を無料検索して2枚見つけ、それを並べて文字を載せました。
写真を無料検索して2枚見つけ、それを並べて文字を載せました。
このような流れで好みの画像がつくれますので、ぜひホームページの彩りにご活用ください。
「Adobe Spark」でデザインテンプレートを使ってみよう
この「Adobe Spark」内にはさまざまなデザインテンプレートも用意されていて、それらを活用するともっと手早く高いクオリティの画像ができます。
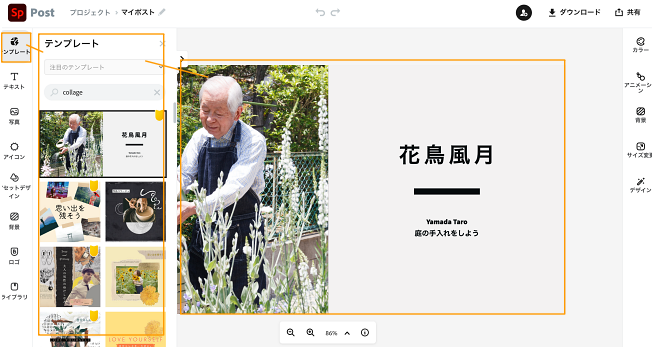
①「左サイドメニュー>テンプレート」を選択
 ②選んだテンプレートの文字や写真を変更
②選んだテンプレートの文字や写真を変更
写真やテキストをクリックすると置き換えることができます。
 空白のとり方などプロがデザインしてくれているので、置き換えるだけでおしゃれな画像になります。
空白のとり方などプロがデザインしてくれているので、置き換えるだけでおしゃれな画像になります。
 他にもたくさんテンプレートがあるので色々見ているだけでも楽しいです。
他にもたくさんテンプレートがあるので色々見ているだけでも楽しいです。
ぜひ機能を上手くつかって、時短できれいな画像をつくってみてくださいね。
まとめ
プロのデザイナーさんが使うIllustratorやPhotoshopは専門的な用語が使われたメニューが並びますが、同じAdobe製とはいえ、「Adobe Spark」は一般の方々が使いやすいよう言葉も平易でシンプルです。
Wordのワードアートやパワーポイントのスライド作成のような感覚で使えますので、画像をそのまま使うのは味気ないな…と思ったら、ぜひこのツールを使ってひと手間かけてみてください。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。