「ホームページの新着情報、お知らせ欄は何記事表示させるのがよいか」
「ほとんど更新しないので、ホームページのお知らせ欄を残すかどうか検討中」
皆さま、こんにちは。
今回の記事はホームページの新着情報・お知らせ欄の運用について、このようなお悩みを抱えておられる方々に参考となる情報を書いていきたいと思います。
 ホームページの制作やリニューアル過程で、トップページの新着情報に何記事(何項目)表示させるか決めかねるという声をよく聞きます。年に数回しか記事を追加したり更新したりしないのでいくつも載せるとすごく古い内容がそのままお客様に見えてしまうという心配や、更新したページや追加した内容は確実に読んでもらいたいのでできる限りお知らせ欄の項目を増やしたい、などホームページの内容によって検討内容はさまざまです。
ホームページの制作やリニューアル過程で、トップページの新着情報に何記事(何項目)表示させるか決めかねるという声をよく聞きます。年に数回しか記事を追加したり更新したりしないのでいくつも載せるとすごく古い内容がそのままお客様に見えてしまうという心配や、更新したページや追加した内容は確実に読んでもらいたいのでできる限りお知らせ欄の項目を増やしたい、などホームページの内容によって検討内容はさまざまです。
改めて、新着情報・お知らせ欄がなぜ必要かということと、適切な表示件数についてまとめていきます。
新着情報・お知らせ欄でホームページの鮮度が保たれる
新着情報・お知らせ欄は喫茶店やカフェの前に出ている黒板の案内看板に近いものがあり、それがなくても疑問に思う方は少ないですが、あることで「今日も営業を行っている」ことをはっきりと伝えることができます。
 このような飲食店の店頭看板は、毎日同じ看板を出しているお店もあれば、日替わりメニューを書いたり、スタッフからのメッセージを書いたりと、それぞれに工夫しています。この看板が出ていなくても明かりが付いていたり、のれんやのぼりが出ているのが見えたりすれば営業していることは伝わります。それでも、このような看板はなくなりません。
このような飲食店の店頭看板は、毎日同じ看板を出しているお店もあれば、日替わりメニューを書いたり、スタッフからのメッセージを書いたりと、それぞれに工夫しています。この看板が出ていなくても明かりが付いていたり、のれんやのぼりが出ているのが見えたりすれば営業していることは伝わります。それでも、このような看板はなくなりません。
それはやはり「営業していることを伝える」ツールは多いほうがいいという結論に至っているお店が多いからだと思います。飲食店の例えが続いて恐縮ですが、「店内が暗いからやっていないと思った」「営業中の表示がないから休みだと思った」という人は経営者が思っているより多いものです。
 営業時間や定休日を明記していても、パッと見て営業中とわからないと不安になって休みだと思い入店しないという人が多いです。入ろうとしてお店に鍵がかかっていたら恥ずかしいから…など理由はさまざまです。
営業時間や定休日を明記していても、パッと見て営業中とわからないと不安になって休みだと思い入店しないという人が多いです。入ろうとしてお店に鍵がかかっていたら恥ずかしいから…など理由はさまざまです。
そのように思い込んでしまうのは、特に新規のお客様です。リピーターは毎日同じ看板が出ていても、もう目に入っていないでしょうから、看板の存在も気づかずお店に入ると思います。それはそのお店に入ることが日常になっているので、「営業しているか」と心配しなくなっているためです。
これは飲食店だけでなく、企業、クリニック、美容院など全てのジャンルで当てはまります。
ホームページのトップページ、その中でも目立つ場所に表示されていることが多い新着情報・お知らせ欄が更新されていることによって、ホームページの鮮度が保たれ、「今も変わらず営業している」ことを伝えられます。
新規の問い合わせや来店・購入の促進につながりますし、きちんと定期的にホームページを更新する余力のあるところであることを伝えられるため信頼感が高められます。
更新内容がないときの解決策
更新内容がないのに新着情報・お知らせ欄を更新できない、という悩みもあると思います。直球で「今日も営業しています」と日付を書きかえていくだけでも効果はゼロではありません。飲食店はSNSで「今日もオープンしました」と告知するお店もかなりあります。
 業種によっては「オープン」は書きづらいと思いますので、そのときに活用したいのが、ホームページに付いているブログ機能や、自社アカウントのSNSです。
業種によっては「オープン」は書きづらいと思いますので、そのときに活用したいのが、ホームページに付いているブログ機能や、自社アカウントのSNSです。
定期的にブログやSNSを更新し、「ブログを更新しました」「Instagramを更新しました」などシンプルなお知らせを書くだけでも、ホームページに鮮度は高められます。スタッフの業務内容に組み込めば、1週間や1ヶ月に1回更新することは難しくないと思います。
「新規のお客様にはブログやSNSに書いていることは関係がない」と思われるかもしれませんが、この欄の役割はホームページが更新されて鮮度が保たれていること、営業していることを伝えるところにあります。
もちろん、本当に更新した内容(例えば夏季休業のお知らせ、規約改定のお知らせなど)の告知も織り交ぜながら、何もなければブログやSNSの更新情報で鮮度を保っていけばホームページからの売上や集客を今よりもっと増やせるかもしれません。
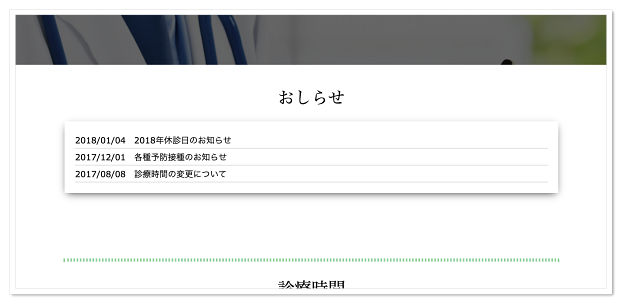
表示数の最適解:更新頻度が低いなら3件、多いなら5件
新着情報・お知らせ欄に載せる数ですが、基本は更新頻度が低いなら3件、多いなら5件くらいが目安だと思います。
というのも、ホームページをスマホから見た場合、表示数が多いと更新情報で画面が埋まってしまうからです。
もちろんデザインやスマホの表示範囲にもよりますが、やはり画面が埋まってしまうほど多いと読みづらいですね。3つもしくは5つの表示を基本として、それ以上にどうしても見てもらいたい場合は項目別に欄を分けるか、「更新内容の一覧を見る」などのリンクをつくって別ページへの誘導がベターです。
 参考:https://www.osaka-u.ac.jp/ja
参考:https://www.osaka-u.ac.jp/ja
まとめ
もし現状のホームページにお知らせ欄がなくても、設置は簡単にできます。
自動更新のシステムを入れられなくても、数行でしたら手作業での更新も簡単です。
ホームページをつくってくれた会社やデザイン事務所に連絡し、相談してみてください。
ホームページ作成サービスのPAGEKitなら、トップページをご自身の手で簡単に編集してお知らせ欄をつくることができます。また自由に書き換えていただき、項目数を変えたり、何をどういうふうに載せておくか調整したりすることもできます。
新着情報・お知らせ欄を「コミュニケーションスペース」ととらえ、自由な発想で運用を考えるのも面白いかもしれません。ホームページで表現できること、情報の伝え方は本当にいろいろな形があります。カフェが店頭に出す看板のように、個性を出してみるのもいいかもしれません。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。


 参考:
参考: