「ホームページのメイン写真をおしゃれに撮りたい」
「カフェのホームページ写真をお客さんが来るような写真に替えたい」
皆さま、こんにちは。
ホームページのデザインで何よりも大切なのはトップページに載せる写真です。多くの経営者さまがわかっておられることだと思うのですが、特にカフェ、レストランのホームページではおしゃれな雰囲気を伝える写真を使うことがとても重要です。
今回は撮影をなかなかプロに頼めない、カメラを購入したので自分でいろいろ撮ってみたいと思われているカフェの経営者さま向けに、ホームページで使いやすい構図など5つと、色味など加工の方法2つ、合わせて7つのパターンをご紹介します。
○ホームページ用写真を撮るカメラは何がいい?
今はスマートフォンでも十分な写真が撮れますが、ホームページ用であればレンズが交換できるデジタル一眼レフカメラを選択してください。デジタル一眼レフであれば、どのカメラでも十分にきれいな写真が撮れます。
ただカメラ以外にも重要なアイテムがあります。
それがライトです。LEDの小さくて使いやすいライトがたくさんAmazonにありますので、スタンドと合わせて1つ買うことをオススメします。
 (参考:https://youtu.be/A83dtRsPOyg)
(参考:https://youtu.be/A83dtRsPOyg)
この動画内では照明の重要性とライトの紹介をしてくれています。とても勉強になりますので、ぜひ一度ご視聴ください。
カフェ写真の撮り方①メニューを真上から撮る
いちばんスタンダードな撮り方です。
背景をぼかさず、しっかり細部まできれいに写るよう明るい場所で撮ります。
↑こちらの写真ではお皿の右側手前に影があります。
このようにただ真上にカメラをセットするだけでなく、影が手前にできるようライトを置いて撮るのがスタンダードです。ナナメ後ろ左側から光を当てるように調整します。
カフェ写真の撮り方②植物ごしに撮る
観葉植物などグリーンを入れることでナチュラルさ、上質さが演出できます。
手前にグリーンを入れたり、真ん中にセットしたり、グリーンを中心とした構図にします。店内写真をメインにする場合は、グリーンをメインに据えると写真が締まります。
カフェ写真の撮り方③調理中のワンシーン
お客さまが見ることができない調理中の写真を撮ることで、完成形を想像してもらう、ワクワク感を創出するなどの効果が期待できます。
 (参考:https://kalpa-wajima.com/)
(参考:https://kalpa-wajima.com/)
サンドイッチを挟んでいるところ、クレープの生地を流すところ、かき氷を削るところなど、動画で見せるのもいいですね。ホームページのトップページに動画を置いているカフェも増えましたよね。調理中写真をメインにするなら動きを見せるのもよいと思います。
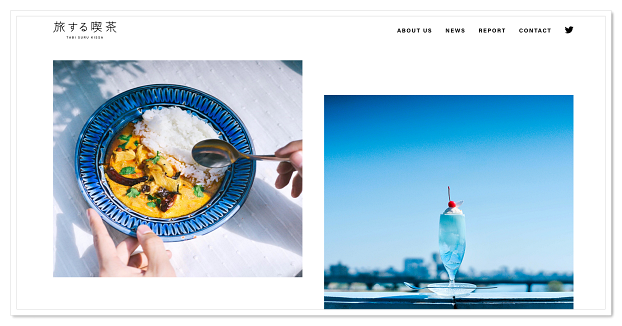
カフェ写真の撮り方④お客さま目線
実際にお客さまがお店で目にする視点で写真を撮ります。「このお店に来たら、こんな感じ」と想像しやすくなることで、親近感が高まります。
 (参考:https://tabisurukissa.com/)
(参考:https://tabisurukissa.com/)
食べる瞬間や、パンを持ち上げたところなど、動きを見せることでそのお店の中にいる自分のイメージが湧きやすくなりますね。
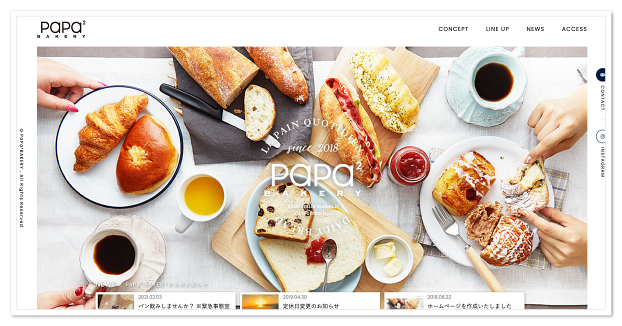
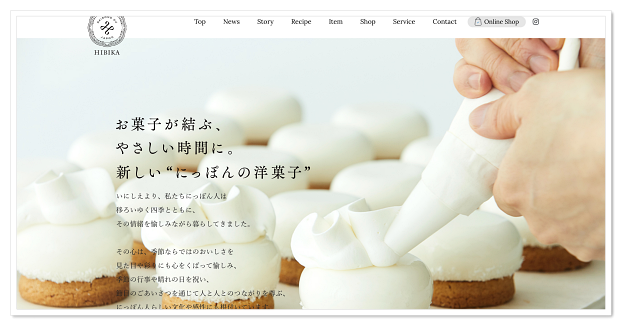
カフェ写真の撮り方⑤スタイリングでイメージを伝える
商品に使われている素材や、食事をしている雰囲気をスタイリングを通じて伝える写真です。
 (参考:http://www.cucciolo-cafe.com/)
(参考:http://www.cucciolo-cafe.com/)
素材へのこだわりを伝えるには、その商品に使っている食材や調味料を周りに並べたスタイリングをします。食事のイメージを伝えるのであれば、飲み物やカトラリーを並べてイメージ作りをします。
 (参考:http://www.papa2.jp/)
(参考:http://www.papa2.jp/)
スタイリングにはフードコーディネーターさんが関わることが多いですが、スタッフさんなどに協力してもらい、自分たちで出来る範囲のコーディネートでもホームページ写真であれば十分です。いくつか参考の写真を準備しておくと、スムーズにスタイリング→撮影できます。
ではここからは撮影した後に画像加工を行い、写真をよりよく見せる方法を2つご紹介します。
カフェ写真の撮り方⑥彩度を落とす
落ち着いた雰囲気や居心地の良さを伝えるためには、写真はカラフルなものより、少し彩度(色の鮮やかさ)を落とした写真が適切です。画像加工ソフトなどで、写真全体の彩度を落として仕上げます。
 ↑これは同じ写真の彩度だけを落として仕上げています。
↑これは同じ写真の彩度だけを落として仕上げています。
右側が彩度を落とした写真ですが、少しレトロな雰囲気が出ますね。
ソフトは過去記事で紹介した「PhotoScape」を使っています。
詳しい使い方は以下の記事をご参照ください。WindowsでもMacでも使える便利なフリーソフトです。
Illustrator を使わず、無料ソフトできれいなバナーを作る方法 2018
カフェ写真の撮り方⑦楕円に切り抜く
最後の7つ目は、写真を切り抜く方法です。
切り抜き方によって、ずいぶんと写真のイメージが変わります。
かわいらしい雰囲気を出したいときは楕円で切り抜きます。
切り抜きも↑上記で紹介したフリーソフト「PhotoScape」で可能です。
 (参考:http://www.honeycoffee.co.jp/)
(参考:http://www.honeycoffee.co.jp/)
写真のサイドに文字を置くのもかわいらしいですね。
写真を切り抜くなどの作業が難しければ、写真だけご自身で撮影して、デザイナーさんやカメラマンさんに加工だけ頼む方法もあります。
ちょっとした切り抜きで伝わる雰囲気が変わりますので、ホームページデザインの一貫として写真加工にチャレンジするのもよいかもしれません。
まとめ
ホームページのメインに大きく載る写真によって、わるイメージがずいぶん変わります。どのパターンにするか、ご自身にはどのパターンが合っているのか、ぜひ一度ゆっくりと考えてみてください。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。


 (参考:
(参考: (参考:
(参考: (参考:
(参考: (参考:
(参考: