「これからホームページを作り始めるが、初めてなのでどこから手をつけてよいかわからない」
「ホームページ作成サービスを活用して自分でホームページを作るので、効率的な作り方を知りたい」
皆さま、こんにちは。
この記事は、【これからホームページ作成サービスを利用してホームページを新規作成する】という方々へ向けて書いています。
新しいホームページの契約をして、管理画面を開いてから、まず何をすればいいかな?と悩まれる方は多いと思います。デザインテンプレートの編集画面で写真を入れ替える?サイトタイトルを付ける?目についたところから直す?いろいろなパターンがあると思います。
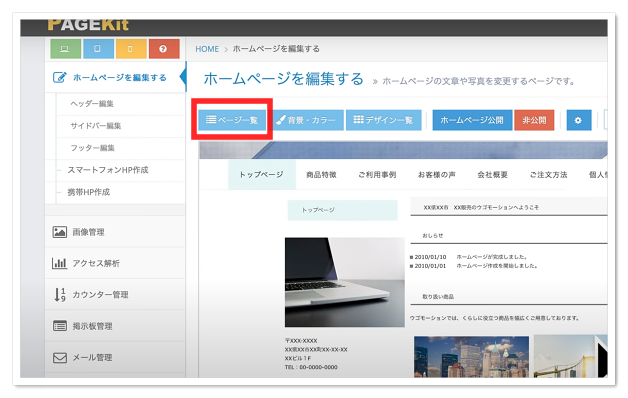
ホームページ作成サービスといえば、例えばWIXやJimdo、私が運営しているPAGEKitなど、いろいろなものがありますが、どのサービスを活用したとしてもファーストステップとして考えた方が良いページは【サイトマップ】です。
サイトマップとは、ホームページ全体のページを一覧にしたもの。ホームページの構成図です。
 まず手元でホームページの構成図(設計)をつくることが大切、だと私は思っています。ホームページに載せるサイトマップは自動生成されることが多いので、とりあえずはメモ用紙にエンピツ描きしてもOK。まず頭の中を整理するためにサイトマップを作っていきます。
まず手元でホームページの構成図(設計)をつくることが大切、だと私は思っています。ホームページに載せるサイトマップは自動生成されることが多いので、とりあえずはメモ用紙にエンピツ描きしてもOK。まず頭の中を整理するためにサイトマップを作っていきます。
初めの一歩、サイトマップ作り①ホームページの完成図をイメージする
サイトマップは、ホームページの設計図、地図のような役割を果たします。このホームページの中にどんなページが必要なのか、考えながら作っていくのがサイトマップです。
 参考:Pinterest
参考:Pinterest
トップページ1ページだけというホームページもありますが、だいたいホームページには複数のページがあります。どんなページを何ページ作るかはホームページ運営者が考えています。
まずサイトマップから考えたほうがよい理由は、この作業をすることで、ホームページの全体像=ホームページに何を書いていくかが頭の中にイメージできるようになるからです。完成図が頭に浮かびやすくなるので、一つひとつの作業も見通しができて、手直しが少なくスムーズに済ませられます。
初めの一歩、サイトマップ作り②まずは手書きで始めよう
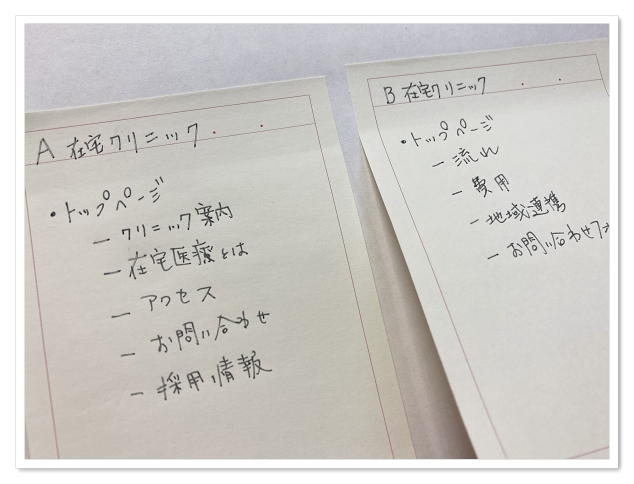
最初は手書きで始めてみましょう。
みなさんのホームページにはどんなページが必要ですか?ホームページの目的にあわせて考えます。
■全くイメージが浮かばなかったら?
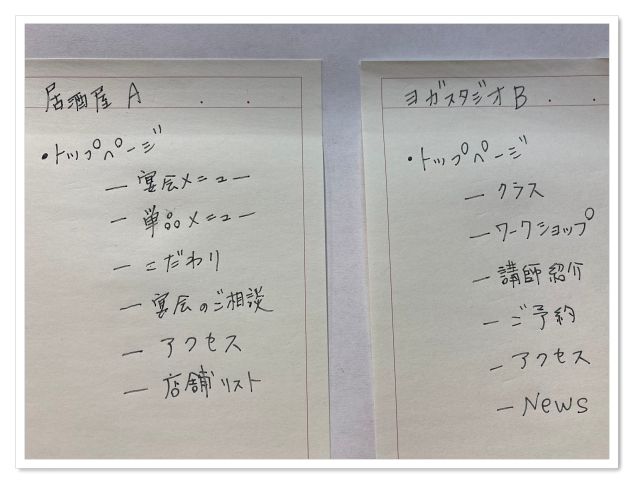
目標としているお店や企業、競合するお店・企業のホームページをみてみましょう。どんなページがあるか書き出してみると、それがお手本になります。
 同じ業種、コンセプトを持っていても、ホームページに作られているページや書かれている内容は全く違うことも。
同じ業種、コンセプトを持っていても、ホームページに作られているページや書かれている内容は全く違うことも。
自分の業種の競合はどんなページを作っているのだろう?と改めて考えるよいタイミングが巡ってくるのも、このタイミングです。いろんなホームページを閲覧し、ご自身のホームページにはどんなページを作るべきなのか?考えてみてください。それがよりよいホームページを作る第一歩になるはずです!
初めの一歩、サイトマップ作り③パソコンで作りたい方はCanvaがオススメ
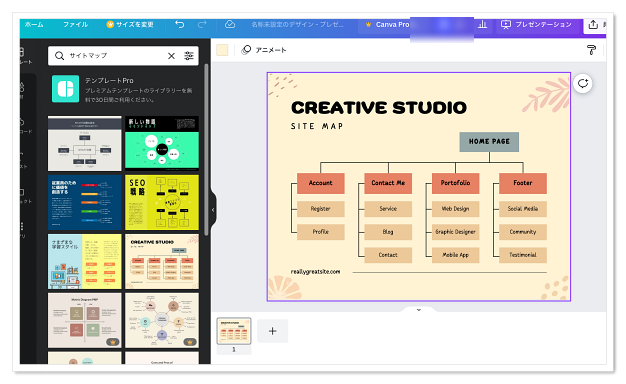
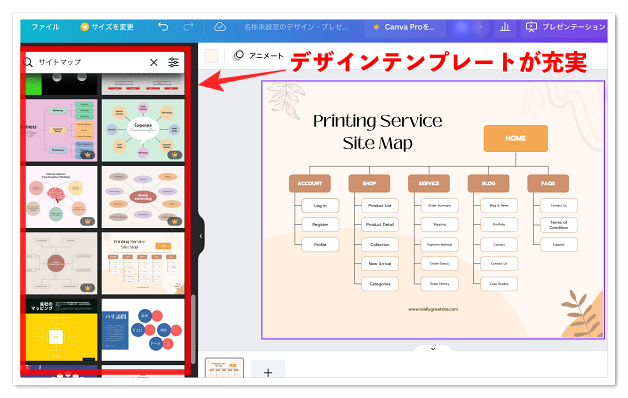
パソコンでサイトマップを作っていきたいという方は、デザインツール「Canva」がオススメです。ただ、ここで作ったサイトマップをホームページにそのまま使うことはできません。画像になってしまって各ページにリンクが貼れないからです。けれど、整理したり資料として残したりするために美しいデザインで仕上げたい方にはCanvaを使うとモチベーションが上がると思います。
 https://www.canva.com/ja_jp/graphs/site-maps/
https://www.canva.com/ja_jp/graphs/site-maps/
↑Canvaはホームページ作成時の写真加工や文字載せなど、いろいろ機能が充実しているので無料登録しても便利だと思います。デザインテンプレートは無料と有料がありますが、無料でも複数種類あり、デザインクオリティも高いです。
初めの一歩、サイトマップ作り④どんなページがいるのか考える
競合ページのサイトマップ(ホームページの構成)も確認したら、ご自身のホームページにはどんなページが必要なのか考えるステップです。
 業種別にどんなページがあったほうがいいのか、当サイトでも過去に多くの例を解説してきていますので、以下のリンクをご参考になさってください。
業種別にどんなページがあったほうがいいのか、当サイトでも過去に多くの例を解説してきていますので、以下のリンクをご参考になさってください。
- 美容院のホームページに必要なコンテンツ7つ
- フォトスタジオのホームページに必要なコンテンツ7つ
- 温泉・銭湯のホームページに必要なコンテンツを話題の書籍「銭湯図解」から探る
- 社労士(社会保険労務士)のホームページで集客を成功させるために必要な項目6つ
- 会社のホームページに絶対必要な5項目
ほかにもここで挙げきれないほどの記事がありますので、当サイトに設置の検索窓より、ご自身の業種や職種を検索してみてください。
初めの一歩、サイトマップ作り⑤サイトマップができたら必要なページをまず新規作成する
全体図ができたら、ホームページ作成サービスの管理画面を開きます。必要なページをとりあえず新規作成し、中身は空っぽのままでいいので、全体像をつくっていきます。
 空っぽのページが必要数できたら、それぞれのページに掲載したい情報を割り振っていきます。こうすると抜けなく、最初にイメージしたホームページ像のまま完成へ向かうことができます。
空っぽのページが必要数できたら、それぞれのページに掲載したい情報を割り振っていきます。こうすると抜けなく、最初にイメージしたホームページ像のまま完成へ向かうことができます。
どうしても忙しい中でホームページを作っていると、問い合わせフォームを作りたかったのに忘れたり、肝心なメニュー表を載せていなかったりと抜け漏れが出てきます。制作業者さんと一緒に作っていれば教えてもらえますが、お一人で作業するとどうしても抜け漏れ対策が必要になります。その対策の意味も込めて、サイトマップをホームページ作成の第一歩としてオススメしています。
まとめ
サイトマップのイメージ作りはパワーポイントやWordなど使い慣れたソフトでももちろんOKです。まず頭の中から外に出しておくこと。それを抜け漏れ防止用のチェックシートにすること。そういった手順を踏んでいくことで、抜け漏れのない、全体的にバランスのよいホームページが短時間で作れるようになります。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。