「ホームページのスライドショーやバナーを作っているが文字載せ加工が難しい」
「写真の上に文字を載せると読みづらくなる」
皆さま、こんにちは。
画像、写真の利用はホームページでも非常に重要な要素です。季節ごとに写真を変えたいときなど、ちょっとした加工なら自分でやってしまいたいですよね。
画像の上への文字載せは、画像の色の調整や文字色のチョイスなど色々とスキルが複合的に必要で、実は結構難しい作業です。また、今はパソコンだけでなくスマートフォンやタブレットなど様々な端末からホームページにアクセスすることを想定しなければならないため、より一層文字の大きさや載せ方に配慮が必要です。
そのほかにも文字が載ったバナーやスライドショーは、その画像の上の文字が色覚障害の方にも見やすいものであることが望まれます。日本では男性の20人に1人が色覚に障害があると言われています。思っている以上に、人には見えづらい色があるということへの理解が必要です。
そこで今回は、誰でも読みやすいバナーを無料のソフト(フリーソフト)を使って作るコツをお伝えしていきます。
利用するソフト:PhotoScape
利用するのはWindowsでもMacでも使えるフリーソフト「PhotoScape」です。
過去記事:Illustrator を使わず、無料ソフトできれいなバナーを作る方法 2018で基本的な使い方をご紹介しましたので、ご参照ください。
2020年になった今現在も無料で使えるソフトです。私もMacでこのソフトを使っていますが、問題なく動いています。
もっと動作に慣れたソフトでバナーを作りたいという方は、パワーポイントでも同じように画像の加工や文字載せができます!(パワーポイントを画像加工ソフトとして使う便利さは過去記事:フォトショップを使わずパワポで写真の背景を切り抜く方法に詳しく書いています。)
ソフトが準備できたら、以下の素材を整えます。
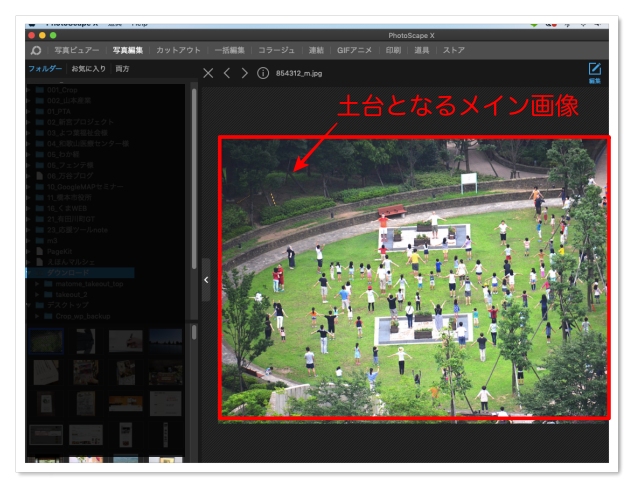
- バナーの土台(メイン画像)として使う写真・画像
- 写真・画像に載せる文字
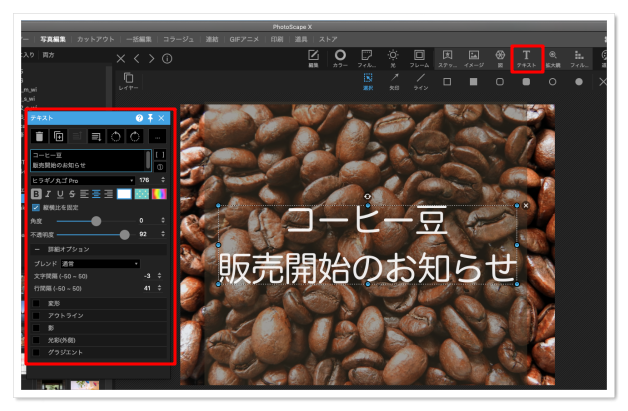
PhotoScapeを開き、メインに使う画像を写真編集から表示させます。
 ここまでできたら準備は完了です。
ここまでできたら準備は完了です。
バナーに上手く文字が載るように、加工していきます。
文字が読みやすいバナーの作り方①:背景の画像を加工する
まず画像の上に文字を載せます。
このとき、行間は開けて(↓の画像の場合、PhotoScapeで35に設定)おくとスッキリ見えます。
 そのまま文字を写真に載せただけでは、やはり読みづらいですね。
そのまま文字を写真に載せただけでは、やはり読みづらいですね。
そこで背景の色合いや、文字色を変えていきます。
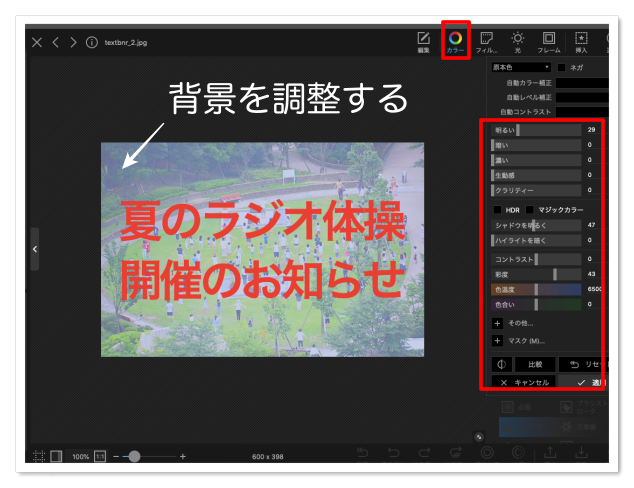
①背景の明るさやコントラストを調整
「上部メニュー>カラー」から背景の色味を調整できます。明るくしたり、コントラストを上げたり下げたり、実際に目で変化を見ながら直していきます。
 文字を読ませたいので、できれば白っぽい感じに加工するのがベストです。
文字を読ませたいので、できれば白っぽい感じに加工するのがベストです。
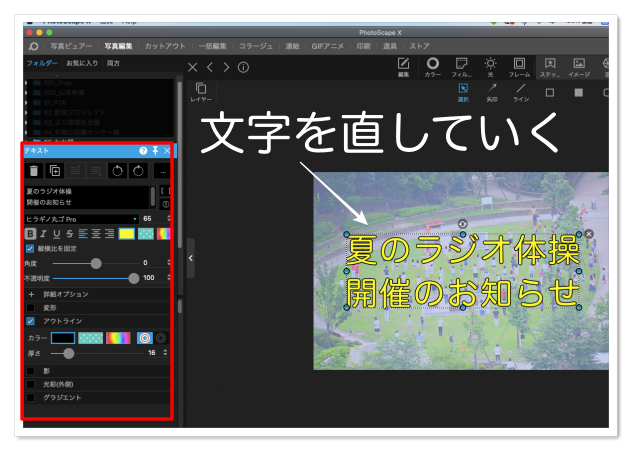
②載せている文字のフォント、色、サイズ、字間を調整
背景の画像が加工できたら(もちろん後から追加調整できるので、文字も合わせて段階的に直してもよいです)

- 文字色を赤から黄に
- 文字の周りに茶色のアウトラインを追加
- サイズを小さく(86)
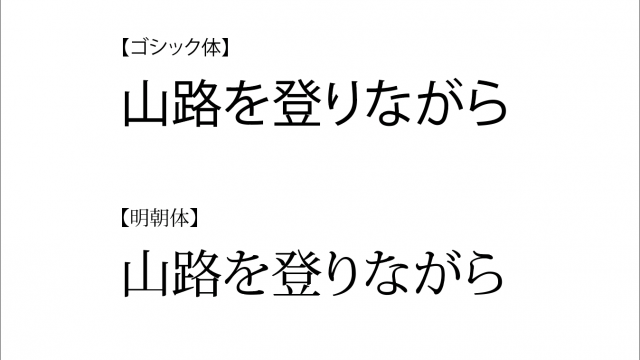
- フォントを変更(ヒラギノ丸ゴPro)
今回はこのような変更をしました。
色は変えてみると、どういう色にすると見やすいかわかってきます。
文字サイズは少し余白が残るように小さめに。文字の周りに線(アウトライン)を入れるとより読みやすさがアップします。
<加工ビフォー・アフター>

ホームページのデザインに合わせて色味は調整していきます。
画像に文字をそのまま載せるよりは読みやすくなりました。
文字が読みやすいバナーの作り方②:背景に白い帯を載せる
これは王道の方法で、いちばんオススメのやり方です。
とても簡単です。
メイン画像と文字の間に1つの図形を挟むので、メイン画像を加工せずとも、文字を読みやすくできます。
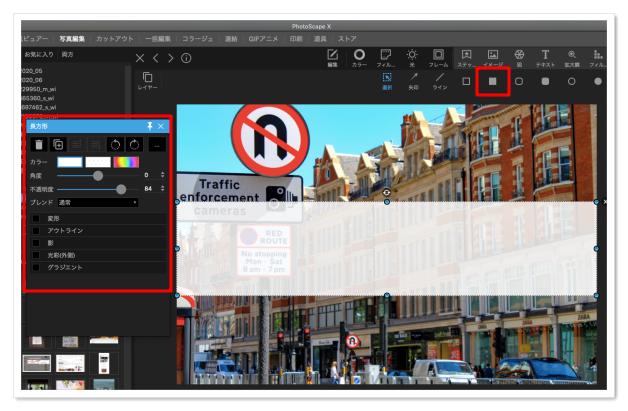
①メイン画像に図形を載せる
PhotoScapeでメイン画像を開いたら、文字を載せる前に図形を載せます。
「上部メニュー>挿入」から、塗りつぶされた■を選びます。

- 色:白
- 不透明度:84
白くて少し透けている長方形をメイン画像の上に載せました。透け感の調整は不透明度という項目でできます。数字を大きくすると透け度合いが減ります。
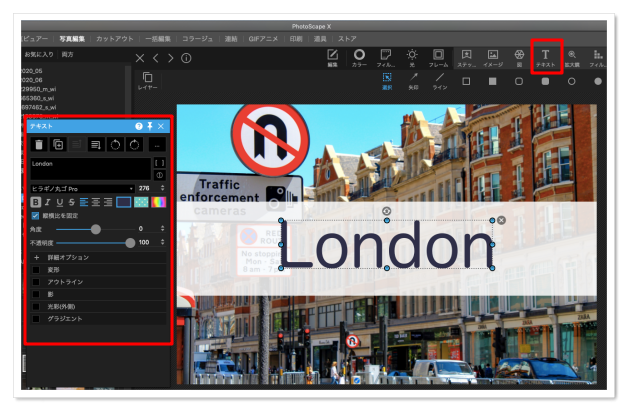
②文字を載せて色を調整する
テキストを追加して、色やサイズを変えます。

- 色:#2e2e48
- フォント:ヒラギノ丸ゴPro
やっぱりこの白い帯があれば、どんな文字を載せても視認性は上がりますね。
あまり多用するとデザイン的に美しくないかもしれませんが、画像をどれだけ加工しても文字が上手く載らない場合はこの方法を取ってみてください。
<完成形>

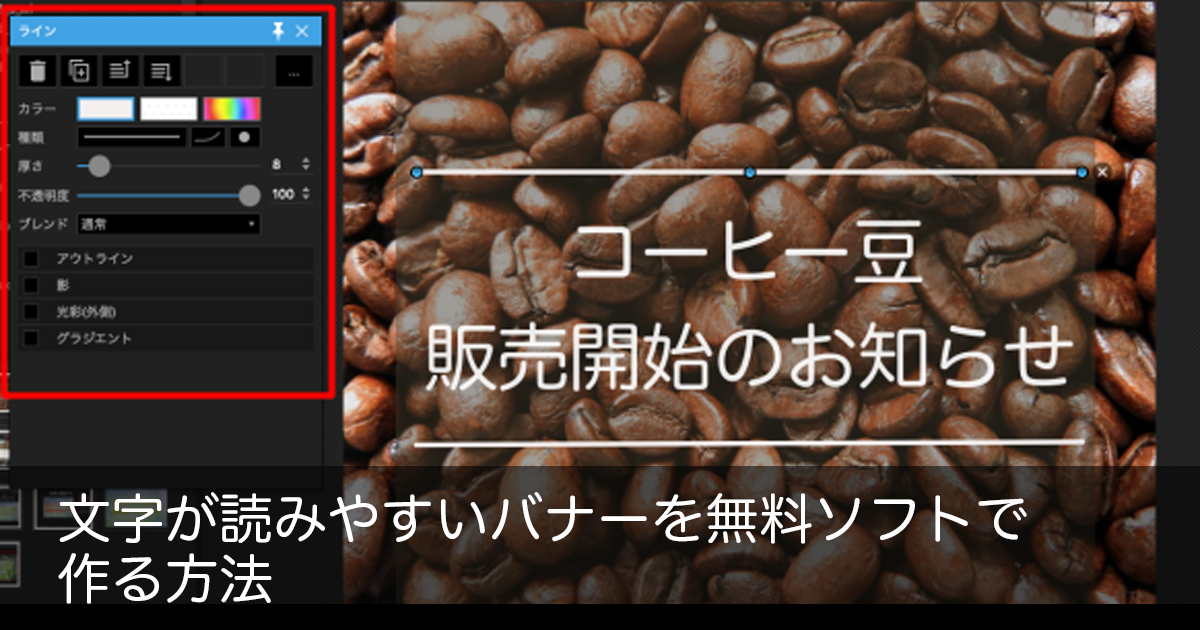
文字が読みやすいバナーの作り方③:文字の上下にラインを入れる
この方法はデザインテクニックなのですが、とても簡単でしかも本当に文字が読みやすくなります!オシャレにも見えますので、カフェ、レストランなどではこの方法が良いかもしれません。
①メイン画像に文字を載せる
文字の色や字間、行間は読みやすいように調整します。

- 色:#f4f2f0
- フォント:ヒラギノ丸ゴPro
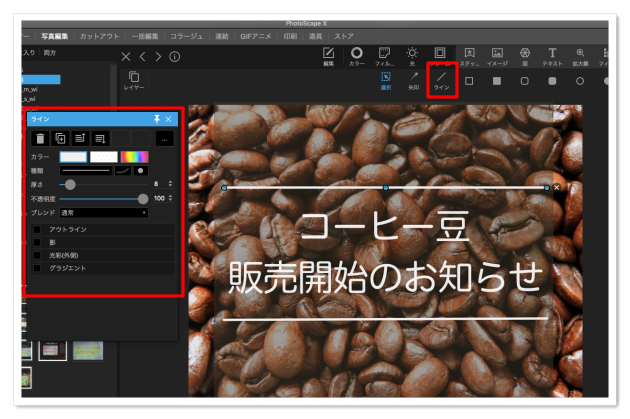
②文字の上下を挟むように白のラインを引く
文字と同じ色のラインが無難ですが、もちろんデザインに合わせて色を変えても構いません。ラインは「上部メニュー>挿入>ライン」から追加できます。
 ここが文字ですよと目印を付けるような意味合いがあります。
ここが文字ですよと目印を付けるような意味合いがあります。
ただ視認性が上がるだけでなく、訪問者さんの注目を集められます。
<完成形>

メイン画像によってはもっと目立ち方が変わるので、いろいろな画像とライン(太さ、色など変えられます)でやってみてください。
まとめ
大きな画像はそれだけでも注目を集めます。どうしても伝えたいこと、お客様に知ってもらわなければならないことなどを書いたページにはテキストリンクではなく画像バナー+リンクにすると伝わりやすくなります。
今回はPhotoScapeを使っていますがパワーポイントでもWordでも画像加工ができます。使い慣れたソフトで一度試しにやってみてください。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。