「ホームページを制作する段取りが全くわからず、何をどう準備したらよいかわからない」
「ホームページ制作会社に載せたい文章や画像を準備してほしいといわれたがどう手配したらよいかわからない」
皆さま、こんにちは。
ホームページの制作会社が確定するなど、ホームページをつくることは確定したものの、そこからどうやって進めていけばよいのかわからないといったお悩みをよく耳にします。
特に冒頭の2点、段取りが全くわからないということと、必要な素材をどうやって集めたらいいのでしょうというご質問は私たちが制作のお手伝いをしているときもよく寄せられるます。
そこで、今回はホームページを制作すると決まってからの、完成までの実務的な段取りについて順を追ってご紹介していきます。デザインやレイアウトは制作会社(デザイナーさん、ディレクターさん)がオススメを提案してくれることが多いのでここではそれらの段取りは除きます。文章や画像を中心とした準備フローです。
※小規模なホームページとは、ここではネットショップや会員限定サイトなどシステム開発を必要としない、情報を紹介するページ(文章+画像)が並んでいるホームページと定義します。企業のコーポレートサイトや飲食店、美容院、整骨院など個人事業主の方が運営しているホームページ、イベント案内サイトなどは、ほとんどの場合でこの「小規模なホームページ」のカテゴリに属すると思います。
ホームページ制作の実務フロー①:サイトマップの案をつくる
サイトマップはホームページの構成図で、雑誌で言えば目次に値するものです。ホームページは目次がないとどこに何が載っているのかわからないのでサイトマップづくりは必須の作業です。雑誌の目次をつくると思ってサイトマップづくりも進めてみてください。
①サイトマップ案の作り方
まずは「サイトマップ 見本」や、「サイトマップ ◯◯(ご自身の業態)」で検索をして、できるだけたくさんのサイトマップの事例を確認します。
見ていると「うちはこうしたらいいな」「こうしたい」とアイデアが出てきます。それに近い事例を見つけられたら、保存しておき、参考にします。

△検索エンジンで「サイトマップ 見本」を検索した結果
②エクセルファイルにサイトマップをつくっていく
サイトマップをつくるツールはたくさんありますが、エクセルは縦にも横にも伸ばしやすいので、エクセルファイルにサイトマップの仮案をつくっていくのがオススメです。見栄えを良くしたい場合はパワーポイントがオススメ。けれど1枚のファイルに書ける分量が限られますので、楽さを選ぶならエクセルだと思います。
そして案ができたら(悩んだ場合は何通りかつくってみる)、一度会議を開いて第三者の意見を聞く機会を設けます。
ホームページ制作の実務フロー②:構成決定会議を行う
ホームページのサイトマップづくりは、ホームページの中身の出来上がりを左右する非常に重要な工程です。後から修正するのは手間もかかって大変なので、案ができたら経営者や周囲のスタッフ(ご自身が経営者様の場合は、そのほかの役員や営業職スタッフ等)を呼び、一度会議を行います。
この段階で会議をすると自分が見えていない重要なこと、載せておかなければならないことに早く気付けるのでメリットがたくさんあります。可能であれば、制作会社、デザイナーさんなどに同席してもらい、プロの意見もうかがうようにするとより良いサイトマップになります。

ホームページ制作の実務フロー③:各ページのタイトルと概要をつくる
だいたいサイトマップが出来上がった後に、各ページのタイトルと概要をつくっていきます。Wordファイルやパワーポイントファイルがオススメですが、1ページ1ファイルで進めます。
①この段階でページ番号を振る
ページごとに番号を付けておき、管理をしやすくします
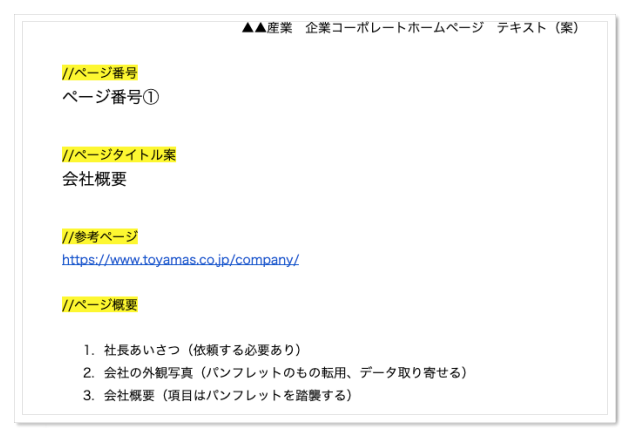
②ファイルにはタイトル+概要(+後に本文も)
まずそれぞれのページタイトルと、中に何を書いていくかの概要を決めて書き出していきます。ファイルには将来的に本文も追加していきます。そうすると制作会社さんなどに渡す段階でスムーズに進みます。

- ページ番号
- ページタイトル案
- 参考にするページ
- ページ概要
- 必要な素材(文章、画像等)
これらをページごとにまとめていきます。ページごとの進捗も書き込んでいくと漏れがなくなります。
ホームページ制作の実務フロー④:ページに必要な文章を適任者に依頼する
各ページの概要をつくっていると、「このページをつくるには、◯◯が必要」が見えてきます。それらを個別に手配して集めていきます。

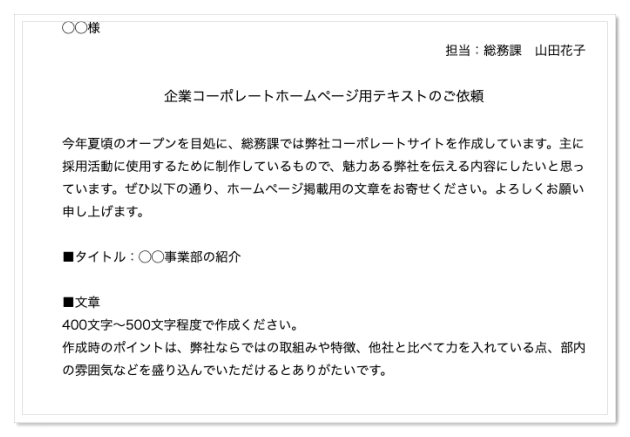
メールや口頭で簡単に説明するのもよいですが、できれば依頼用の文書をつくります。
- 依頼の目的
- 文字数(画像であればサイズや拡張子の指定)
- 文章作成のポイント
- 締め切り
などを盛り込みます。
通常業務に追加して仕事を頼むこととなるため、できるだけわかりやすく丁寧な依頼を心がけます。何となく依頼をしてしまうと、相手が「何をどうするか」悩むことになり、提出が億劫になって締め切りを守ってもらえなくなることがあります。簡潔に目的を伝え、書きやすいように段取りしておきます。
ホームページ制作の実務フロー⑤:文章を校正する
文章が仕上がってきたら、制作会社やデザイナーさんに渡します。
ただそのまま渡すのではなく、一旦チェックをしましょう。
- 表記ゆれ
- 誤字脱字
- 表現が適切か
- 事実確認
など、一度全体を読みながら気になるところを直していきます。
ホームページは印刷物と違って後から文章の修正をするのはそれほど難しくありませんが、もし漏れがあると大変です。まずは一度この段階でチェックをして、表現が適切か、事実誤認がないかどうか目を通しておきます。
ホームページ制作の実務フロー⑥:写真やロゴデータの集め方
写真やロゴ、イラストデータも上記のような依頼書で集めるのがよいのですが、気をつけるのは以下のポイントです。
- サイズ
- 拡張子
ホームページ用のサイズは長辺が1500ピクセルもあれば十分ですが、写真撮影時期がかなり前のものはサイズが小さいことも。また、イラストやロゴデータは拡張子がaiが必要かjpgでよいのかなど確認しておく事項があります。
わからない部分は制作会社・デザイナーさんに事前確認の上、依頼する際には拡張子の指定も出しておくと依頼された側も提出しやすいです。
ホームページ制作の実務フロー⑦:業者さん、デザイナーさんへのデータの渡し方
さて集まってきたら、制作側にデータを渡します。
◯文章データの渡し方
PDFやプリントでお渡しするのではなく、Wordやパワーポイントなど文字データがコピペしやすいファイルをメールで送ると制作がより早く進みます。
PDFファイルもツールで変換すれば文字を抜き出せるようになりましたが、ご変換などの可能性も。できれば書いたファイルのまま、お渡ししましょう。
◯画像データの渡し方
できればページ番号をファイル名に入れ、メールでページごとに分けて送りましょう。手渡しする際には、USBメモリなどにページごとにファイルをつくり、それに関連画像を入れておきます。制作時に画像を取り違えるミスが減ります。
少しの気遣いですが、これは制作時のミスを減らすために有効な手段です。
ぜひ実践してください。
まとめ
制作会社・デザイナーさんに文章や画像のデータが渡れば、あとは出来上がりを待つばかりです。サイトマップづくりから依頼や画像集めまで手間がかかって大変ですが、ホームページはこの段階がいちばんの正念場…山場といえるところです。ぜひ乗り越えて、素敵なホームページをつくってください!

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。











