「ホームページやブログに入れる画像をちょっと加工したい」
「Illustratorが本当は使いたいけど予算的に難しい」
この記事は、【写真やバナーを自分で作ろうと思っているが、Illustratorなど有料ソフトを使わない方法が知りたい】と思っている皆さまへ向けて書いています。
皆さま、こんにちは。
自分でホームページやブログを更新したり、チラシを作ったりしていると、ちょっと写真に文字を載せたり枠をつけたり、明るさを調整したいなと思うことが多くなります。
それで困ってデザイナーさんに聞くと「自分はIllustrator(イラストレーター)を使っている。イラレでやるとね…」と有料のソフトを買わなければできないようなアドバイスをされてしまうことがあります。プロのデザイナーさんで有料ソフトを使っていない人はいませんから、それは当然のことです。
けれど、これだけのために有料ソフトを買うの?と思うこともあるはず。実際に、無料ソフトでも十分な加工ができます。
今回の記事では、オススメの無料画像編集ソフト(アプリということもありますが、基本的には同じです)とその使い方について、皆さまにお知らせしたいと思います。もちろんWindowsでもMacでも利用できるソフトです。
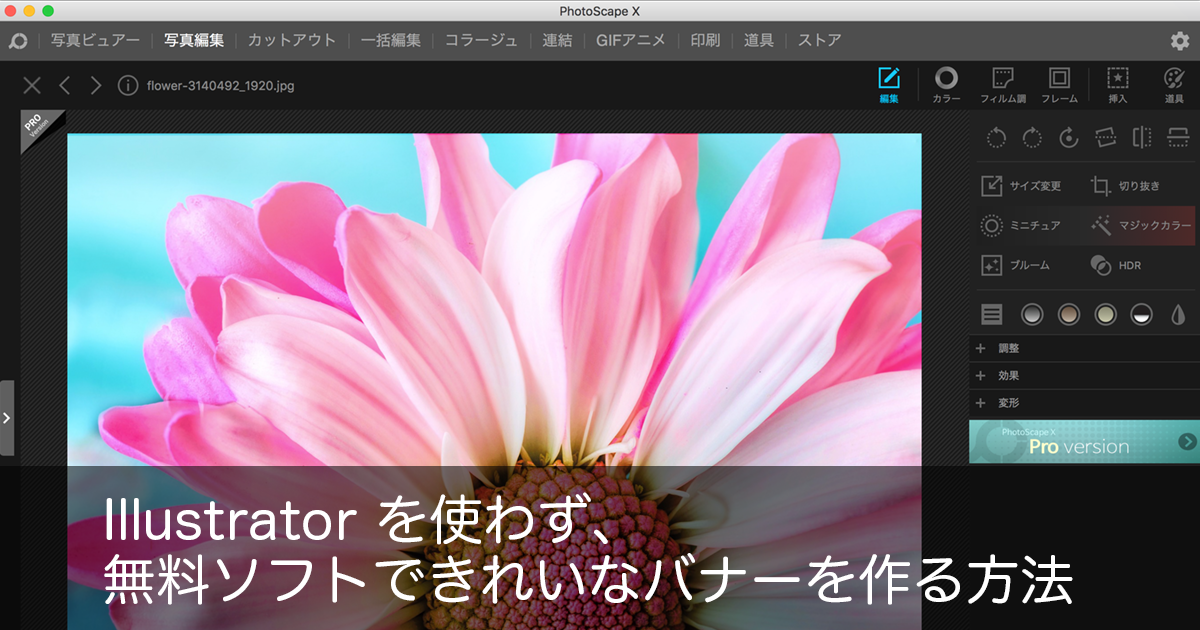
無料ソフト(アプリ)「PhotoScape」を使おう
オススメのソフトですが、Win版もMac版もあってかなり昔から多くの人が使っている「PhotoScape(フォトスケープ)」です。
クチコミ評価も高く、機能も更新されているので利用者も多いです。携帯電話やスマートフォン、デジタルカメラで撮った画像だけでなく、パソコン画面のスクリーンショットを撮って加工もできます。ホームページやブログで必要な画像加工はこれ1つですべてできると言って差し支えないくらいです。
ダウンロードはWindowsであれば公式サイトから、MacであればAppStoreから行えます。
動作も軽いので、どんなパソコンにダウンロードしてもサクサクと使いやすいと思います。
簡単な文字のせ加工等はヘルプページもあるため皆さん直感的にできると思いますので、ここではバナーやFacebookのヘッダー写真等を作ると仮定して、使い方をご紹介していきます。
「PhotoScape」を使ったバナーの作り方1. 使いたい写真を探す
まずは加工したいと思う写真(画像)をパソコンの中に保存しておきます。わかりやすいようデスクトップに置いておくのがよいでしょう。
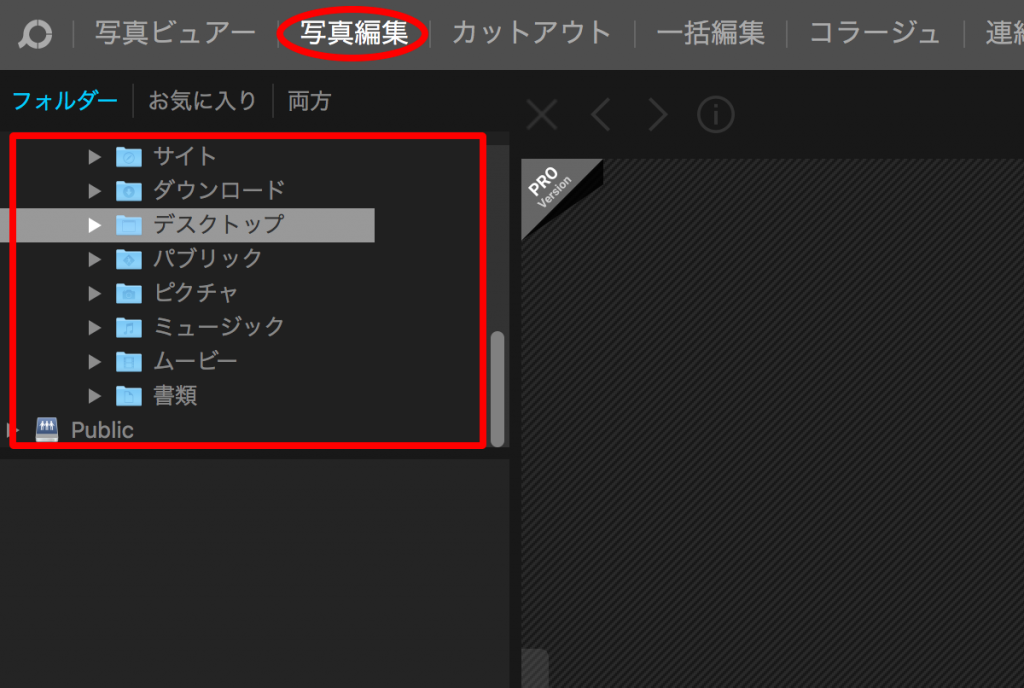
PhotoScapeを起動し、メニューの中から「写真編集」を選択。
左に出てくるエクスプローラの中から、これから編集したい画像を探します。

パソコンの中がフォルダで見えていると思うのですが、デスクトップはわかりやすい場所にあるので、加工したい写真をデスクトップに置いておくと見つける作業が早くなります。
「PhotoScape」を使ったバナーの作り方2. サイズを設定する
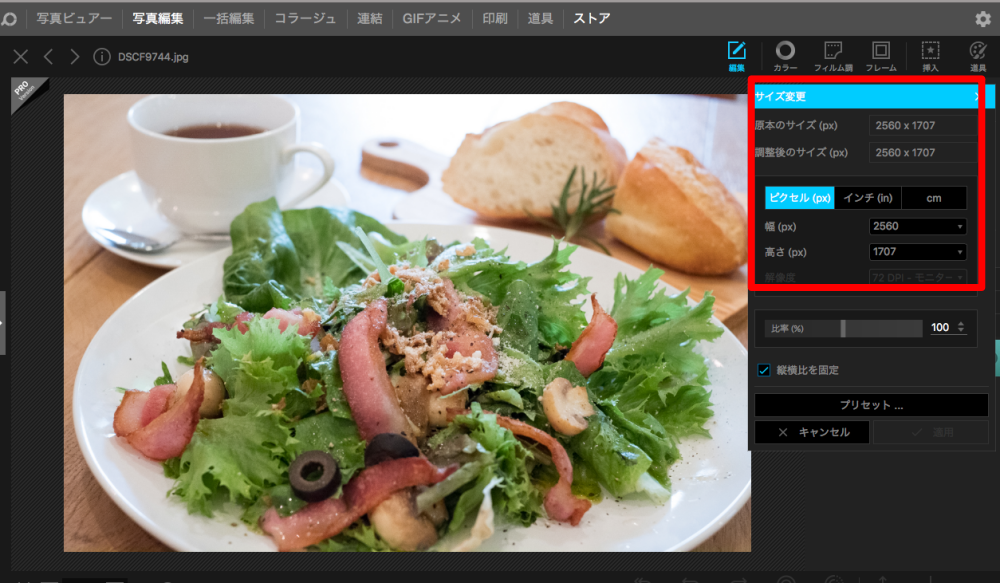
編集したい画像がソフトの中で開いたら、まずは最終的に自分がほしいサイズに設定します。画像の明るさや色調整をしたくなるところですが、大きさが変わると見た感じも変わってくるので、まずはサイズを変更します。
Facebookのヘッダーであれば[ヨコ820×タテ312]が表示される部分です。
ブログ記事内で使うのであれば、[ヨコ500]ほどあれば大丈夫でしょう。
そのほか、まだ最終的にどういうサイズで使うか決まっていないのであれば、ヨコ1000くらいで作っておくとよいかもしれません。
サイズの変更は、「サイズ変更」というボタンが有ります。ほとんどの場合は必要なサイズよりも大きい画像サイズのはずです。必要なサイズの大きさをヨコとタテで入力し、縮小を行います。

(※編集画面の見た目がWINとMacでかなり異なります。この画面はMac版です。)
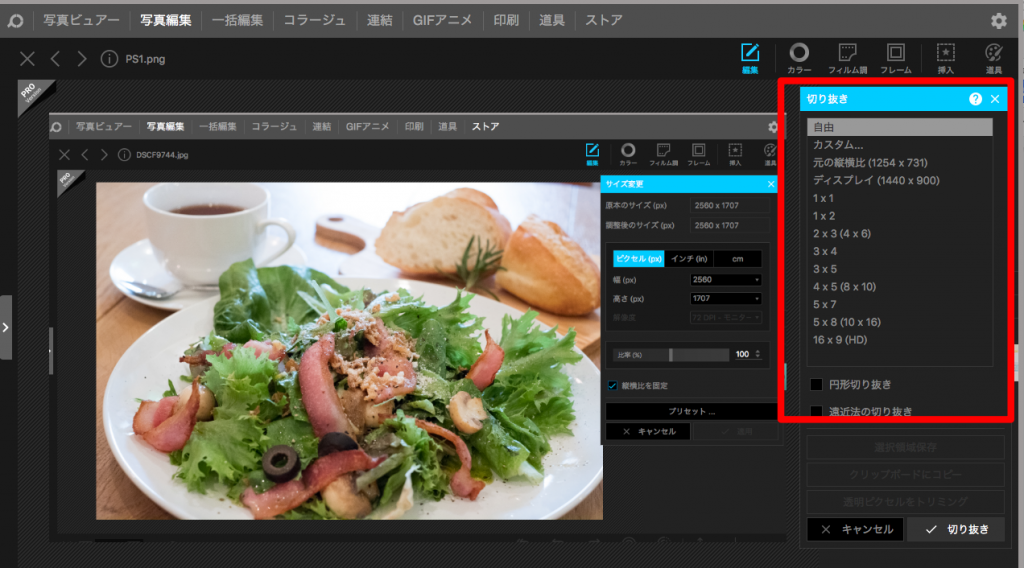
画像の中から必要な箇所を切り取って使いたい場合は、「切り抜き」ボタンから行います。
「切り抜き」を押すと、自由に切り取る場所を設定したり、3×4など比率を固定して切り取ったりすることも可能です。切り取ってから、画像サイズを調整します。

「PhotoScape」を使ったバナーの作り方3. 文字をのせる
画像の加工といったらサイズ調整と文字のせですよね。
この記事でもまずはサイズを調整しましたので、次は文字ののせ方についてです。
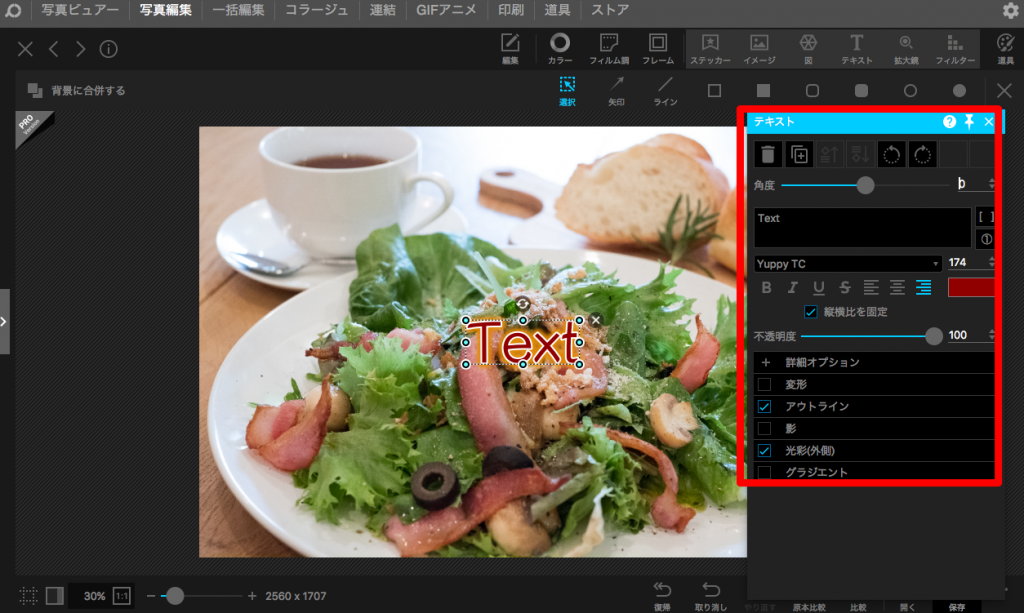
Windowsでは「オブジェクト」タブから「T(テキスト)」を押すと文字を入力する画面がでてきます。
Macでは「挿入」メニューから「テキスト」で文字入力画面となります。
パネルが開きますので、のせたい文字をその中に書いていきます。
フォントを変えたり、サイズを変えたり、影をつけたり。文字の外に線をつけて、画像から浮かび上がらせる(アウトライン)こともできます。

◆ここでひとつポイント(!)
もし画像の上に文字をのせて、文字が見えづらかったときにどうするか。
文字の外に線(アウトライン)をつけるのもいいのですが、全部同じような見た目になってしまうことも。
そのときは、画像のほうの色合いを変更します。
全体を少し暗くします。
PhotoScape内であればWindowsの場合「フィルター」、Macは「フィルム」を選ぶと、いろいろな色に画像が自動で加工されます。インスタグラムのフィルター機能と同じです。
少し画像の色味をマットにして暗くすると、文字が見えやすくなります。
さらに文字にも影を付けるとメリハリがでて、より見やすくなります。
文字に影をつけるのはダサいと思われるかもしれませんが、そんなときは薄め(影の幅を細く)すると影自体が目立たず、文字だけが浮かぶような形になります。ぜひやってみてください。
「PhotoScape」を使ったバナーの作り方4保存する
さて加工ができた写真は最後に保存します。
基本的にはそのまま拡張子をjpgにするかpngにするか選んで保存すればよいのですが…。
一旦jpgで保存してしまうと、「あっ文字間違えてた」といったときに修正ができません。
のちのちに画像を修正する可能性は高いですので、jpg(もしくはpng)保存と、後から修正できるファイル形式と、2つの形で保存しておくのがベストです。
まずは保存メニューから「保存」ボタンで画像を保存。
そして次に「プロジェクトの保存」ボタンから、このPhotoScape用のファイルを保存します。
これで2つのファイルが保存できたことになります。
これをやっておくのとやっておかないのとでは、後からの手間が全然違います!
修正しないよねと思っても、ぜひご自身のために2つの形式での保存をオススメします。
まとめ
今回はPhotoSacpeというソフトのごく一部の機能をご紹介しました。
このほかに、複数枚の写真を1枚にしたり、画像の一部にズームして大きくしたり、写真の上に写真をのせたりと、様々な加工が可能です。

通販サイトで見るような画像もこのソフト1つでできます。
とても便利なので、ぜひいろいろなボタンを押して、どんなことができるか実際に触ってみて下さい。IllustratorやPhotoshopを使わないとできないと思っていたことも、加工に関してはほとんどできると思います。

どうしてもホームページ作りが難しいという場合はページキットにおまかせください。
かんたん3ステップ最短15秒で、業種ごとにぴったりの文章が入ったホームページが作れます。サポートつきで30日間無料でお試しいただけます。